javascript - 在vue-cli引入vux后 使用報錯
問題描述
build/webpack.base.conf.js代碼如下
var path = require(’path’)var utils = require(’./utils’)var config = require(’../config’)var vueLoaderConfig = require(’./vue-loader.conf’)var vuxLoader = require(’vux-loader’)function resolve (dir) { return path.join(__dirname, ’..’, dir)}const originalConfig = { entry: { app: ’./src/main.js’ }, output: { path: config.build.assetsRoot, filename: ’[name].js’, publicPath: process.env.NODE_ENV === ’production’ ? config.build.assetsPublicPath : config.dev.assetsPublicPath }, resolve: { extensions: [’.js’, ’.vue’, ’.json’], alias: { ’vue$’: ’vue/dist/vue.esm.js’, ’@’: resolve(’src’) } }, module: { rules: [ {test: /.vue$/,loader: ’vue-loader’,options: vueLoaderConfig }, {test: /.js$/,loader: ’babel-loader’,include: [resolve(’src’), resolve(’test’)] }, {test: /.(png|jpe?g|gif|svg)(?.*)?$/,loader: ’url-loader’,options: { limit: 10000, name: utils.assetsPath(’img/[name].[hash:7].[ext]’)} }, {test: /.(woff2?|eot|ttf|otf)(?.*)?$/,loader: ’url-loader’,options: { limit: 10000, name: utils.assetsPath(’fonts/[name].[hash:7].[ext]’)} } ] }}const webpackConfig = originalConfig // 原來的 module.exports 代碼賦值給變量 webpackConfigmodule.exports = vuxLoader.merge(webpackConfig, { plugins: [’vux-ui’]})
引入組件的頁面 components/vuxc
<template> <p> <group> <cell value='value'></cell> </group> </p><**加粗文字**/template><script> import { Group, Cell } from ’vux’ export default { components: { Group, Cell } }</script>
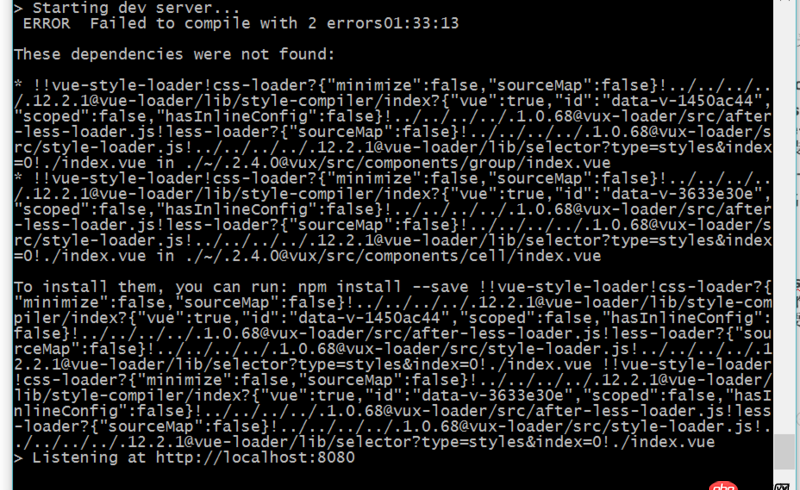
webpack.base.config.js配置后vue-cli可正常解析 但在頁面中引用組件時 在運行就報錯了 如下

vux loader和 vux 第一次用cnpm裝,報錯后我又用npm重裝一次,2次的命令 后面都有帶--save,為什么還是缺少依賴,急!
問題解答
回答1:你的Package.json里面有css-loader和vue-style-loader嗎
回答2:沒有安裝css-loader和vue-style-loader
運行:cnpm install --save-dev css-loader vue-style-loader
提示不是很明顯了嗎。。。
相關文章:
1. css3 - jquery div 翻轉(zhuǎn)?2. python - 有什么好的可以收集貨幣基金的資源?3. docker容器呢SSH為什么連不通呢?4. docker鏡像push報錯5. docker安裝后出現(xiàn)Cannot connect to the Docker daemon.6. docker start -a dockername 老是卡住,什么情況?7. docker網(wǎng)絡端口映射,沒有方便點的操作方法么?8. MySQL數(shù)據(jù)庫中文亂碼的原因9. Docker for Mac 創(chuàng)建的dnsmasq容器連不上/不工作的問題10. golang - 用IDE看docker源碼時的小問題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備