javascript - webpack 報錯 新人 求解
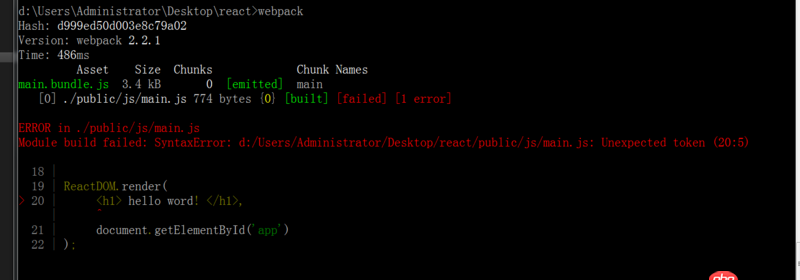
問題描述

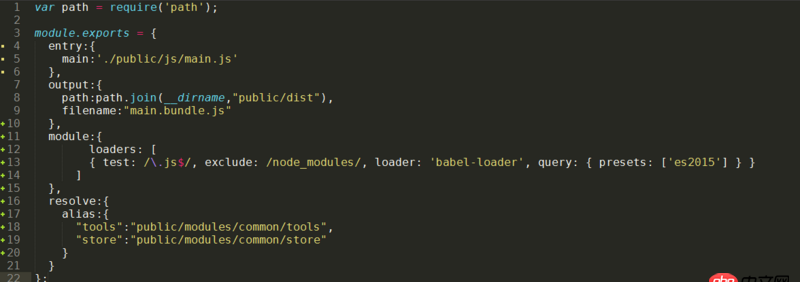
和webpack 配置
package.json
{ 'name': 'flower', 'version': '0.0.0', 'private': true, 'scripts': { 'start': 'node ./bin/www' }, 'dependencies': { 'antd': '^2.11.2', 'body-parser': '~1.17.1', 'cookie-parser': '~1.4.3', 'debug': '~2.6.3', 'express': '~4.15.2', 'jade': '~1.11.0', 'morgan': '~1.8.1', 'react': '^15.6.1', 'react-dom': '^15.6.1', 'react-redux': '^5.0.5', 'react-router': '^4.1.1', 'redux': '^3.7.1', 'serve-favicon': '~2.4.2', 'session': '^0.1.0' }, 'devDependencies': { 'babel-core': '^6.25.0', 'babel-loader': '^7.1.1', 'babel-preset-es2015': '^6.24.1', 'webpack': '^2.2.1' }}
main.js代碼
import React from 'react';import ReactDOM from 'react-dom';// import {Route,Router,IndexRoute,hashHistory} from 'react-router';// import {Provider} from 'react-redux';//import store from 'store';// class Test extends React.Component{// constructor(props){// super(props);// }// render(){// return (<p> hello word </p>)// } // }ReactDOM.render( <h1> hello word! </h1>, document.getElementById(’app’));
問題解答
回答1://第一步npm install --save-dev babel-preset-react//第二步,再在presets中添加reactpresets: [’es2015’, ’react’]
另外,多說一句,你用的配置項大多為1的,僅為兼容性而存在。
webpack2或者webpack3相關配置,可以自己到官網學習:https://doc.webpack-china.org...
回答2:這個不是 webpack 的錯誤,是你的代碼寫的有問題
ReactDom.render(<h1>hello world!</h1>,document.getElementById(’app’))
這里的 ReactDom.render的第一個參數應該是 React.Component對象
相關文章:
1. python - 有什么好的可以收集貨幣基金的資源?2. css3 - jquery div 翻轉?3. docker容器呢SSH為什么連不通呢?4. docker鏡像push報錯5. docker安裝后出現Cannot connect to the Docker daemon.6. docker start -a dockername 老是卡住,什么情況?7. docker網絡端口映射,沒有方便點的操作方法么?8. MySQL數據庫中文亂碼的原因9. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題10. golang - 用IDE看docker源碼時的小問題

 網公網安備
網公網安備