文章詳情頁
javascript - html中這兩種方式為什么都不能讓<p>標簽居中?
瀏覽:142日期:2023-04-04 13:57:04
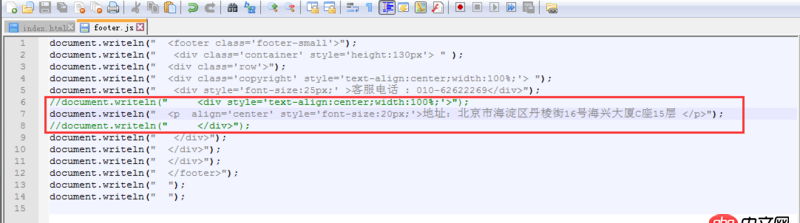
問題描述


問題解答
回答1:文字居中使用:text-align: center; 加在P標簽上就行。
回答2:因為<p></p>是塊級元素
回答3:估計是你跟上面的text-align沖突了,上面的p包含p標簽
回答4:用text-align:center就行,放在font-size屬性后面就行
回答5:讓文字居中在P上加個text-align:center 就行 但如果是想P標簽居中 給p一個固定寬度 margin:0 auto;
標簽:
JavaScript
相關文章:
1. python - 獲取到的數據生成新的mysql表2. javascript - js 對中文進行MD5加密和python結果不一樣。3. mysql里的大表用mycat做水平拆分,是不是要先手動分好,再配置mycat4. window下mysql中文亂碼怎么解決??5. sass - gem install compass 使用淘寶 Ruby 安裝失敗,出現 4046. python - (初學者)代碼運行不起來,求指導,謝謝!7. 為啥不用HBuilder?8. python - flask sqlalchemy signals 無法觸發9. python的文件讀寫問題?10. 為什么python中實例檢查推薦使用isinstance而不是type?
排行榜

 網公網安備
網公網安備