javascript - jqery ajax問題
問題描述
我的問題是這樣的
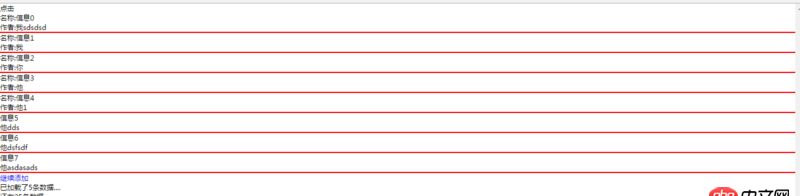
當顯示了5條之后 點擊“繼續添加”鏈接時,點一次添加指定數量的數據,直到json文件中的數據取完為止也就是 顯示了5條之后,第一次點了,顯示6,7,8,第二次顯示9,10,11, 以此類推,有什么辦法解決下,我的代碼如下:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <script src='http://g.tbcdn.cn/mtb/lib-flexible/0.3.4/??flexible_css.js,flexible.js'></script> <title>測試</title> <script src='http://www.cgvv.com.cn/web/js/jquery-3.2.1.min.js'></script> <script src='http://www.cgvv.com.cn/wenda/text.json'type='application/json'></script></head><body><p id='btn'>點擊</p><p id='json'></p><a href='javascript:void(0)' style='display: none'>繼續添加</a><p class='num'></p><p class='ccc'></p><script> $(document).ready(function () {$(’#btn’).click(function () { var json=$(’#json’); var num=0; var p=$(’p’); json.append(’<p class='json'></p>’) $.ajax({type:’post’,url:’text.json’,data:null,dataType:’json’,success:function (ress) { var str; str=’’; $.each(ress,function (index,res) {if(num<5){ str+=’<p class='lens'><span>名稱:’+res[’tip’]+’</span></br>’; str+=’<span>作者:’+res[’author’]+’</span></br></p>’; $(’.clicks’).css({display:’block’ }) $(’.num’).html(’已加載了’+(num+1)+’條數據....’);}json.html(str);num++; }); var count=0; $.each(ress,function (index,res) {if(index>4){ $(’.clicks:last’).click(function () {if(count<3){ str= ’<p class='lens'><span>’+res[’tip’]+’</span></br>’ +’<span>’+res[’author’]+’</span></br></p>’ $(’#json’).append(str )}count++ });} }) var str1; str1=ress.length-$(’.lens’).length; $(’.ccc’).html(’還有’+(str1-1)+’條數據’);},error:function (res) { console.log(res)} })}) })</script><style> .lens{border-bottom: 2px solid red}</style></body></html>
問題解答
回答1:第一次請求,把返回的數據存到一個數組里,下次點擊的時候操作這個數組就行了,不用再次請求了
相關文章:

 網公網安備
網公網安備