文章詳情頁
javascript - webpack配置es6有些語法糖不識別問題
瀏覽:59日期:2023-03-12 16:59:40
問題描述
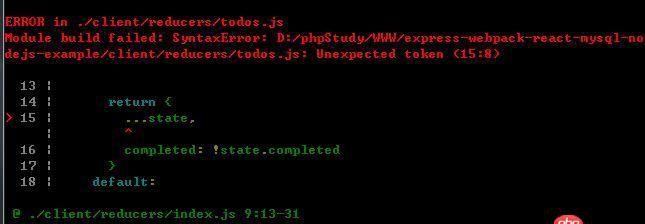
使用webpack配置es6,大部語法都是支持的,但是...這個卻通過不了編譯
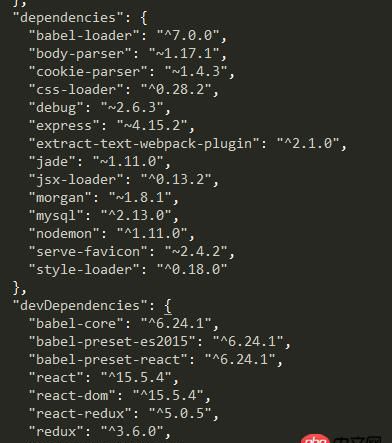
{ test: /.js$/, exclude: /node_modules/, loader: ’babel-loader’, options: {presets:[’es2015’,’react’] }},


有遇到類似問題的嗎?
問題解答
回答1:首先在 .babelrc 中添加相應 plugin,例如:
{ 'presets': [ ['es2015', { 'modules': false }] ], 'plugins': ['transform-object-rest-spread']}
然后 NPM 安裝 babel-plugin-transform-object-rest-spread 即可。
回答2:題主,babel的每一種preset對于新語法的支持程度都不一樣的,es2015 preset只支持在2015年正式批準的es語法。具體的可以在這里查看,建議使用env preset。
標簽:
JavaScript
相關文章:
排行榜

 網公網安備
網公網安備