文章詳情頁
javascript - swiper輪播圖使用左右布局高度不一致
瀏覽:114日期:2023-03-12 10:40:26
問題描述
使用swiper的時候,有左右兩個布局,可以左右滑動,但是右邊的布局很長很長,這就導致滑動到左邊的時候,不會定位到左邊的最上面,而是和右邊滑動的地方等高。有什么好的辦法嗎????
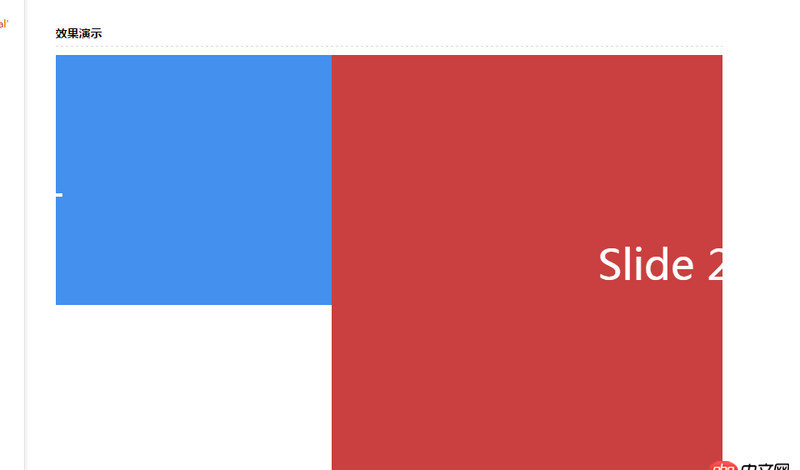
類似上圖,如果 右邊的紅色的很長,左邊的很短,從右邊滑動到左邊的時候,就不會定位到左邊的頂部,而是一片空白。要手動劃上去才能找到左邊的頂部。
問題解答
回答1:swiper有個autoHeight, 設置為true就行,swiper2的話好像是calculateHeight
標簽:
JavaScript
相關文章:
1. python - 獲取到的數據生成新的mysql表2. javascript - js 對中文進行MD5加密和python結果不一樣。3. mysql里的大表用mycat做水平拆分,是不是要先手動分好,再配置mycat4. window下mysql中文亂碼怎么解決??5. sass - gem install compass 使用淘寶 Ruby 安裝失敗,出現 4046. python - (初學者)代碼運行不起來,求指導,謝謝!7. 為啥不用HBuilder?8. python - flask sqlalchemy signals 無法觸發9. python的文件讀寫問題?10. 為什么python中實例檢查推薦使用isinstance而不是type?
排行榜

 網公網安備
網公網安備