javascript - js最好怎么在兩個AJax異步操作之后執行一個新的操作
問題描述
今天碰到一個面試問題,就是如果頁面中有兩個異步ajax的操作,因為不確定這兩個異步操作的執行順序,怎么在這兩個操作都執行完再執行一個新的操作,最好的方法是什么?
我當時回答了方法一:嵌套兩個ajax,在第二個ajax的返回函數中執行新的操作。面試官回復:這種方法太矬了。
于是想了下回答方法二:通過定時器setTimeout監聽局部變量,確保兩個異步操作執行完了再執行新操作。 面試官回復:這種方式性能不好,能不能想到一個簡單又更合理的方法。
當時思考未果所以把這個問題放上來尋求最好的方法是什么?歡迎討論指點
問題解答
回答1:1.Promise 包裝異步ajax操作,2.定義async 函數,3.用await等待promise數據異步獲取完成這一種方法簡潔高效,下面請看我專門給你寫的示例代碼我懶得用ajax獲取數據了,就用settimeout這個函數模擬獲取數據吧,這個函數是異步的,原理效果一樣。
//模擬ajax異步操作1function ajax1() { const p = new Promise((resolve, reject) => {setTimeout(function() { resolve(’ajax 1 has be loaded!’)}, 1000) }) return p}//模擬ajax異步操作2function ajax2() { const p = new Promise((resolve, reject) => {setTimeout(function() { resolve(’ajax 2 has be loaded!’)}, 2000) }) return p}//等待兩個ajax異步操作執行完了后執行的方法const myFunction = async function() { const x = await ajax1() const y = await ajax2()//等待兩個異步ajax請求同時執行完畢后打印出數據 console.log(x, y)}myFunction()回答2:
http://api.jquery.com/jQuery....
回答3:目前瀏覽器環境中開箱即用的原生方法是 Promise.all。
以調用我的地圖庫 Sinomap Demo 為例,這個頁面中為了加載一張地圖,需要多個同時發起但不能確保返回順序的請求:
中國地形數據
各省份數值 JSON 數據
多種圖表疊加時多種圖表存在多種 JSON 數據需通過不同數據接口返回……
解決方法直接在未打包的 http://sinomap.ewind.us/demo/demo.js 中,示例:
// 封裝地形 GeoJSON 數據接口// 將每個數據接口封裝為一個返回 Promise 的函數function getArea () { return new Promise((resolve, reject) => { fetch(’./resources/china.json’).then(resp => resp.json().then(china => resolve(china)) ) })}// 封裝分色地圖數據接口function getPopulation () { return new Promise((resolve, reject) => { fetch(’./resources/china-population.json’).then(resp => resp.json().then(data => resolve(data)) ) })}// 封裝城市數據接口function getCity () { return new Promise((resolve, reject) => { fetch(’./resources/city.json’).then(resp => resp.json().then(data => resolve(data)) ) })}// 使用 Promise.all 以在三個數據接口均異步成功后,執行回調邏輯Promise.all([getArea(), getPopulation(), getCity()]).then(values => { // 依次從返回的數據接口數組中獲取不同接口數據 let china = values[0] let population = values[1] let city = values[2] // 使用數據 doWithData(china, population, city)})
這樣通過 Promise 不僅實現了回調邏輯的解耦,還實現了基礎的異步流程控制。
回答4:剛剛看到jquery 的 when 方法,所以給你重寫了一個,不一定有jquery的那么好,但至少能實現效果了,可以在控制臺直接輸入下述代碼試試,我勒個去,寫了我整整半小時。。
function ajax(callback){ callback = callback || function(){}; var xhr = new XMLHttpRequest(); xhr.open('get',''); xhr.onload = function(res){ callback(res) }; xhr.send(null); }var when = (function(){ var i = 0,len = 0,data = []; return function(array,callback){callback = callback || function(){}; len = len || array.length;var fn = array.shift(); fn(function(res){ i++; data.push(res); if(i < len){when(array,callback); } else {callback(data); }}); };})();when([ajax,ajax],function(data){ console.log(data);});回答5:
問下能不能用jQ,能用的話直接:
$.when($.ajax('page1'), $.ajax('page2')).done(function(){});
順帶給個$.when的文檔參考
回答6:我覺得是Promise的方法 all還是什么的
回答7:你的問題是有三件事 a,b,c。c要在a和b結束之后再執行。
有很多方法: 比如你說的嵌套法 還有暴力監聽法
這個問題我曾經考慮過,以下是我的解答。
異步發射器
用數組保存如何執行異步操作注意里面的函數都有個參數 commit ,它是一個函數 用來回傳值。 當ajax成功的時候 把返回值回傳進去就好
// 兩個異步操作 var todos = [ function getUser(commit){ setTimeout(() => { commit({ // 這里是異步結束的時候 利用 commit 把值回傳 name: ’eczn’,age: 20 }, 233); }); }, function getLoc(commit){setTimeout(() => { commit({area: ’某個地方’ });}, 333); }]; 編寫發射器
processors 是 todos 這樣的數據。 cb 是最終回調。
function launcher(processors, cb){ var o = {}; var count = 0; if (processors.length === 0) cb(o); processors.forEach((func, idx) => {func(function commit(asyncVal){ // 這就是commit函數 // 把 asyncVal 的所有屬性合并到 o 上 // ( 利用 Object.keys 獲取對象全部屬性名 ) Object.keys(asyncVal).forEach(key => {o[key] = asyncVal[key]; }); // 計數器自加 count++; // 如果發射器全部發射完畢則調用回調函數 cb 并把 o 作為參數傳遞 if (count === processors.length) cb(o); }); }); }并發他們
執行異步發射器 并提供 最終回調
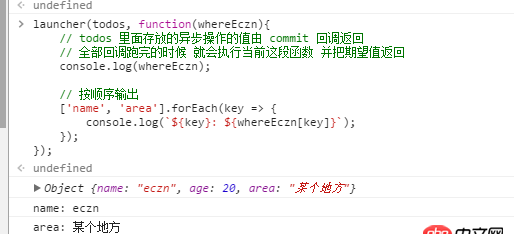
launcher(todos, function(whereEczn){ // todos 里面存放的異步操作的值由 commit 回調返回 // 全部回調跑完的時候 就會執行當前這段函數 并把期望值返回 console.log(whereEczn); // 按順序輸出 [’name’, ’area’].forEach(key => {console.log(`${key}: ${whereEczn[key]}`); }); });

https://eczn.coding.me/blog/%...
回答8:可以定義個變量a=0,ajax請求成功后在回調里設置a++;然后在兩個回調中均判斷下a==2 執行操作函數
回答9:設置兩個flag,然后兩個ajax調用同一個回調,在這個回調中判斷兩個flag都為true才執行后續操作。
回答10:把ajax寫在另一個ajax里面再在回調那里執行
相關文章:
1. python - django 里自定義的 login 方法,如何使用 login_required()2. python如何不改動文件的情況下修改文件的 修改日期3. angular.js - angularjs 用ng-reapt渲染的dom 怎么獲取上面的屬性4. angular.js - 不適用其他構建工具,怎么搭建angular1項目5. mysql優化 - mysql count(id)查詢速度如何優化?6. 主從備份 - 跪求mysql 高可用主從方案7. css3 - [CSS] 動畫效果 3D翻轉bug8. node.js - node_moduls太多了9. mysql主從 - 請教下mysql 主動-被動模式的雙主配置 和 主從配置在應用上有什么區別?10. java8中,邏輯與 & 符號用在接口類上代表什么意思
![css3 - [CSS] 動畫效果 3D翻轉bug](http://www.cgvv.com.cn/attached/image/news/202304/110831f073.png)
 網公網安備
網公網安備