文章詳情頁
javascript - 關于圣杯布局的一點疑惑
瀏覽:174日期:2023-03-09 18:25:39
問題描述
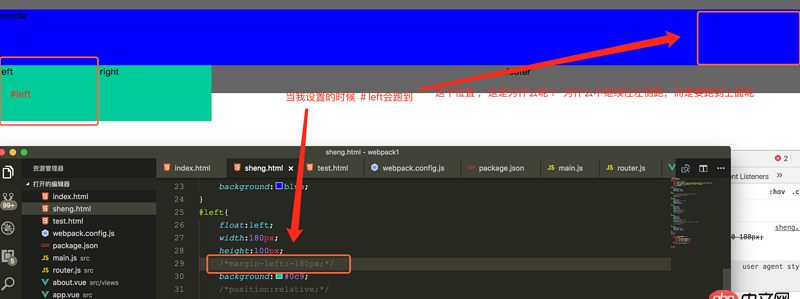
這是一個標準的圣杯布局 這是html代碼
<p id='hd'>header</p><p id='bd'> <p id='middle'>middle</p> <p id='left'>left</p> <p id='right'>right</p></p><p id='footer'>footer</p>
sheng.png
問題解答
回答1:網頁元素 按照html的書寫順序 根據流動模型來分布。這里的left元素因為沒有了位置流動到了下一行,現在設置margin-left為負的自己的寬度,相當于不占位置,所以流動到了第一行的最后。隨著margin-left負值的增大會慢慢向左位移。
設置margin-left:-100%; // 相當于父元素寬度的100%這時left元素就會來到第一行的最左邊了。
標簽:
JavaScript
相關文章:
1. mysql優化 - mysql count(id)查詢速度如何優化?2. python - django 里自定義的 login 方法,如何使用 login_required()3. javascript - git clone 下來的項目 想在本地運行 npm run install 報錯4. node.js - node_moduls太多了5. mysql主從 - 請教下mysql 主動-被動模式的雙主配置 和 主從配置在應用上有什么區別?6. angular.js - 不適用其他構建工具,怎么搭建angular1項目7. 主從備份 - 跪求mysql 高可用主從方案8. android-studio - Android 動態壁紙LayoutParams問題9. python如何不改動文件的情況下修改文件的 修改日期10. 在Java中System.out.println 只能在method中使用嗎?
排行榜

 網公網安備
網公網安備