javascript - 性能優化的問題
問題描述

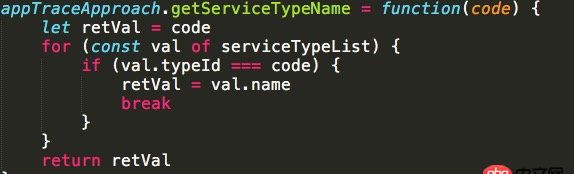
 這段代碼怎么優化, 老大說 轉成ES6的map數據結構,我轉的可能不對好像更慢啦
這段代碼怎么優化, 老大說 轉成ES6的map數據結構,我轉的可能不對好像更慢啦
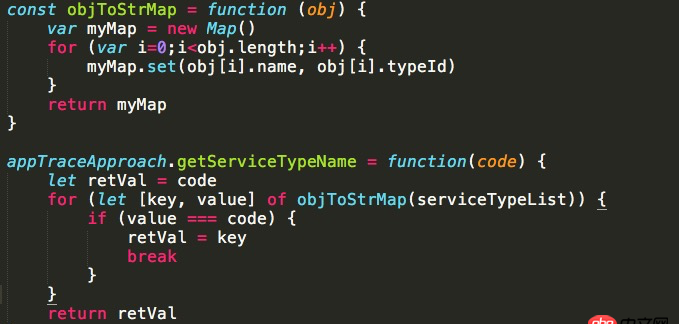
 這是我做的優化,好像更慢了 請大神們指教
這是我做的優化,好像更慢了 請大神們指教
問題解答
回答1:用 filter() 確實可以一句話搞定,但是,效率不高。其實可以用 find (參考 MDN)
function getServiceTypeName(code) { return serviceTypeList.find(val => val.name === code);}
可惜 IE 不支持 find(),所以在 MDN 文檔快結束的地方,有一個 Polyfill。
如果說采用 map 來實現,也不需要用 ES6 的 Map,因為原生對象就支持 string 類型的 key,但不管怎么實現,這個 map 的轉換應該在 getServiceTypeName 之外進行。因為轉換的過程比你寫的 for ... of 更耗時。
function toMap(list) { return list.reduce((map, item) => {map.set(item.name, item);return map; }, new Map());}serviceTypeMap = toMap(serviceTypeList);function getServiceTypeName(code) { return serviceTypeMap.get(code);}回答2:
objToStrMap初始化一次就可以了,你循環中每次都在初始化,這樣會比較慢。
補充說明
const objToStrMap=function (obj) { var myMap=new Map(); obj.forEach((item) => myMap.set(item.typeId, item.name) ); return myMap;}var serviceTypeList=[ {’typeId’:1,’name’:’first’ }, {’typeId’:2,’name’:’second’ },]function init(){ serviceTypeList= objToStrMap(serviceTypeList)}init();//預先初始化,應用啟動前或確保在getServiceTypeName服務調用前已經被初始化完成。getServiceTypeName=function (code) { return serviceTypeList.get(code);}console.log(getServiceTypeName(2)); //輸出:second回答3:
...
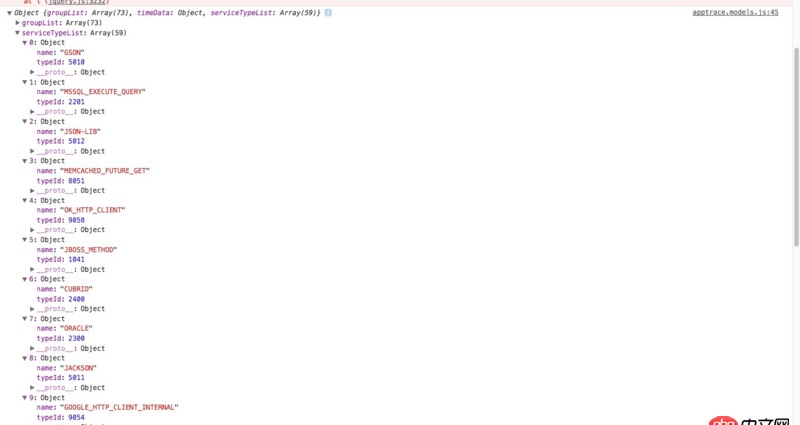
先轉成鍵值對為name:Id的map結構。然后就可以直接用name去拿相應的id。你完全沒搞懂他給你說的方法的意思。
先把type數組轉化成map結構,然后通過map.get(code)去拿就好了。不用遍歷。
回答4:function中,可以這樣寫let result = serviceTypeList.map((val)=> val.typeId === code);retVal = result.name;
回答5:半行代碼就搞定
serviceTypeList.filter(obj => obj.id==*code*)[0].name回答6:
循環里做filter這個操作本身不慢的。
什么轉成map的方案需要考慮轉換本身的開銷
一部分語言自帶的map實現,在集合很小的時候用的就是數組,省去了hashcode的操作反而提高效率
相關文章:
1. python - django 里自定義的 login 方法,如何使用 login_required()2. python如何不改動文件的情況下修改文件的 修改日期3. angular.js - Angular路由和express路由的組合使用問題4. angular.js - angularjs 用ng-reapt渲染的dom 怎么獲取上面的屬性5. mysql優化 - mysql count(id)查詢速度如何優化?6. 主從備份 - 跪求mysql 高可用主從方案7. css3 - [CSS] 動畫效果 3D翻轉bug8. angular.js - 不適用其他構建工具,怎么搭建angular1項目9. mysql主從 - 請教下mysql 主動-被動模式的雙主配置 和 主從配置在應用上有什么區別?10. node.js - node_moduls太多了
![css3 - [CSS] 動畫效果 3D翻轉bug](http://www.cgvv.com.cn/attached/image/news/202304/110831f073.png)
 網公網安備
網公網安備