html5 - html頁面源碼里找不到css文件引用,那html是如何引入css樣式表的?
問題描述
jsp文件里里用到了樣式表,但是沒有語句引入css文件,那些樣式怎么做到的?
<%@ page language='java' contentType='textml; charset=UTF-8' pageEncoding='UTF-8'%><%@ include file='/base.jsp'%><!DOCTYPE html><html><head><title>首頁</title><script> var theme_color = ’${theme_color}’;</script></head> <body> <p class='i-slide'><section><!-- 如果需要導航按鈕 --><a href='javascript:void(0)'></a><a href='javascript:void(0)'></a><!-- 圖片位置 -->
譬如class='arrow-left s-arrow'這些是怎樣發揮作用的?這jsp文件里沒有引入css文件啊沒有看到 <link href='http://www.cgvv.com.cn/wenda/style.css' rel='stylesheet' />之類的注:base.jsp里也沒有css文件導入
問題解答
回答1:你看看那個base 的jsp 文件,從名稱來看一些基礎的配置和共享頁面估計在那里
回答2:
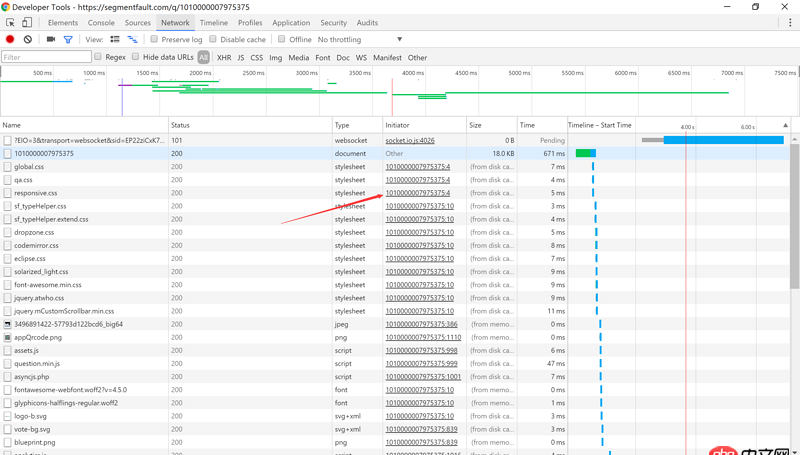
在瀏覽器上按下F12,打開network標簽,就能看到加載了哪些css文件。然后點擊如圖所示的字段,就能跳轉到加載的行。一切就都明白了。
回答3:都在base.jsp里呢

 網公網安備
網公網安備