文章詳情頁
html5 - 求詳解h5 video事件監聽
瀏覽:65日期:2022-12-06 15:22:57
問題描述
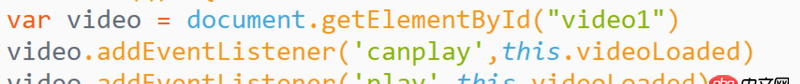
如下圖,相同視頻重復加載的時候,監聽的事件不生效`視頻第一次加載的時候是有效的,但是因為1 2視頻相同,第二次點擊彈出dialog播放視頻的時候不會重新加載視頻此時監聽事件canplay無效。另外我給video標簽添加的自動播放屬性,但是并沒有監聽到play事件 `
`

問題解答
回答1:首先確保是原生video標簽(沒看到代碼),事件可以參考這里;其次,你寫的是“H5”,不知道你指的是移動端的H5頁面還是HTML5,移動端是不支持(原生)自動播放的。
標簽:
Html5
相關文章:
1. mysql - 這條聯合sql語句哪里錯了2. webpack - vuejs+java前后臺分離實現及部署問題3. docker start -a dockername 老是卡住,什么情況?4. docker容器呢SSH為什么連不通呢?5. docker鏡像push報錯6. docker網絡端口映射,沒有方便點的操作方法么?7. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題8. docker安裝后出現Cannot connect to the Docker daemon.9. javascript - vue 前端渲染項目SEO10. javascript - JS繼承,如何避免父類原型的object類型屬性會受子類影響的情況;
排行榜

 網公網安備
網公網安備