javascript - 如何為大量的sprite添加碰撞檢測框?
問題描述
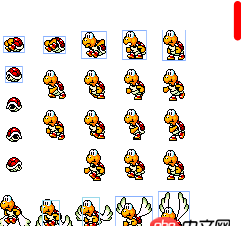
我有一張精靈表,里面的每幀都有不同的尺寸,如下圖:
現(xiàn)在我想為它們添加碰撞檢測框,但圖片較多,而且碰撞的位置不限于圖片邊框,請問這種情況如何添加檢測框,是否需要給每幀按需求添加?添加完成后又如何獲取碰撞框的位置?有沒有工具可以實現(xiàn)?非常感謝~
問題解答
回答1:基本上游戲開發(fā)最難的部分之一就是碰撞檢測了,你如何選擇碰撞檢測請務必根據(jù)你項目的需求來決定,一般對于多邊形用得比較多的是分離軸定理(SAT),像你這種如果要求不是特別高的話用正常等大的矩形檢測就好了,如果非要變化的話就為每個狀態(tài)保存一個碰撞檢測框用于碰撞檢測,比如說:
var monster = { steps : {'walk' : { 'width' : '', //碰撞檢測時用于計算的寬度 'height' : '', //高度 'imgs' : [] //精靈,可能'walk'這個動作中包含了多幀,進行游戲循環(huán)的時候需要逐步變化 'idx' : 0 //用于判斷imgs當前到哪個步驟的下標索引},'jump' : { //同樣的},'run' : { //等等}//........ }, //保存不同狀態(tài)下的顯示效果和碰撞邊框 'currentStatus' : 'walk', //當前的狀態(tài),方便相關(guān)功能的載入 'setup' : function(){this.x += '';this.y += ’’;//用于計算和更新位置 }, 'draw' : function(){//用于繪制 } //......};//碰撞檢測一般都在游戲循環(huán)里單獨調(diào)用一個方法,通過循環(huán)獲取活動對象的x,y,width,height來進行檢測,這里你可以通過判斷一個矩形是否存在一個頂點在另一個矩形內(nèi)部來得知是否碰撞,當然用sat也是可以的,不過麻煩了點
當然我這里僅僅給你參考意見,我不是主攻游戲開發(fā),以前有興趣的時候自學過一段時間,如果有什么地方有問題歡迎指出來,就這樣吧。
相關(guān)文章:
1. css3 - jquery div 翻轉(zhuǎn)?2. python - 有什么好的可以收集貨幣基金的資源?3. docker容器呢SSH為什么連不通呢?4. docker鏡像push報錯5. docker安裝后出現(xiàn)Cannot connect to the Docker daemon.6. docker start -a dockername 老是卡住,什么情況?7. docker網(wǎng)絡端口映射,沒有方便點的操作方法么?8. MySQL數(shù)據(jù)庫中文亂碼的原因9. Docker for Mac 創(chuàng)建的dnsmasq容器連不上/不工作的問題10. golang - 用IDE看docker源碼時的小問題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備