文章詳情頁
javascript - vuejs中實現(xiàn)列表單選(樣式改變)
瀏覽:77日期:2022-11-26 14:46:50
問題描述
初始選中第一個
但現(xiàn)在選中另一個其他被選中的不取消選中樣式
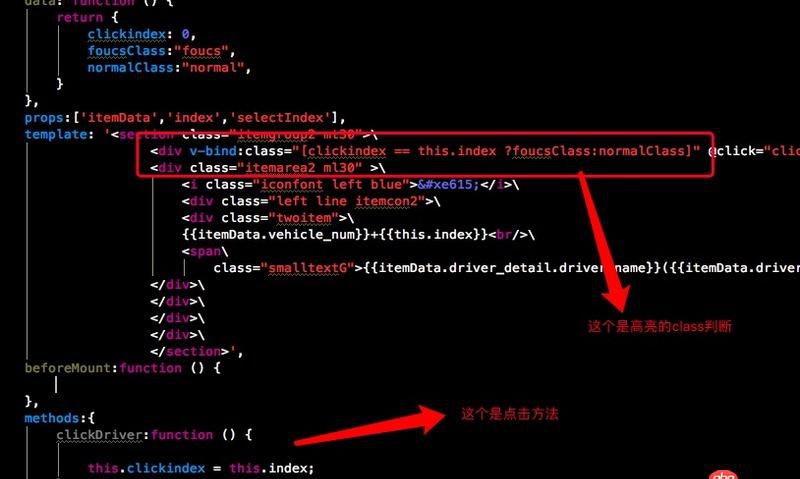
代碼如下
請問是哪里出了問題,我的理解是改變了clickindex后界面重新渲染,然后其它cell的index和clickindex不等則會賦予正常的樣式,但好像并不是這樣
問題解答
回答1:這個 clickindex 和 this.index 都是在列表項的組件上的吧?所以導致的問題。
應該把clickindex保存在列表那個組件上,然后通過props傳進列表項中。而點擊事件則應冒泡到列表組件中,然后讓列表組件修改clickindex。
回答2:vue 是用數(shù)據(jù)驅動試圖的 methods: {
incrementTotal: function (a) { for(let i=0;i<this.list.length;i++){ if(i==(a-1)){ this.list[i].Active=true }else { this.list[i].Active=false } } } 這事我寫的方法
標簽:
JavaScript
上一條:html5 - UC瀏覽器上,我做的頁面有一個輸入框,點擊輸入框,頭部標題欄直接落下來了,移位了!下一條:javascript - sessionstorage,localstorage在移動端的兼容性怎么樣?
相關文章:
1. python - beautifulsoup獲取網頁內容的問題2. Docker for Mac 創(chuàng)建的dnsmasq容器連不上/不工作的問題3. docker鏡像push報錯4. docker - 如何修改運行中容器的配置5. docker-machine添加一個已有的docker主機問題6. Android "1"=="1" 到底是true還是false7. fragment - android webView 返回后怎么禁止重新渲染?8. angular.js - 在終端中用yeoman啟用angular-generator報錯,求解?9. java - 請問在main方法中寫成對象名.屬性()并賦值,與直接參參數(shù)賦值輸錯誤是什么原因?10. docker不顯示端口映射呢?
排行榜

熱門標簽
 網公網安備
網公網安備