文章詳情頁
javascript - 為什么element.style打印出的對象中的transform有值,而打印出來的transform沒值?
瀏覽:75日期:2022-11-25 17:26:19
問題描述
代碼:

輸出結果:

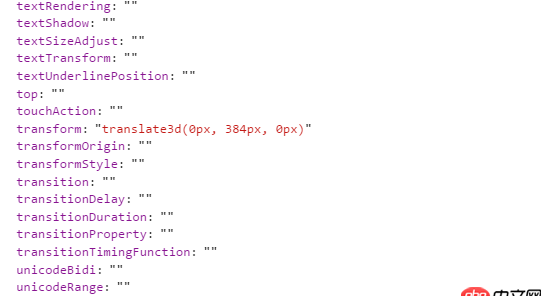
為什么打印出來obj中的transform屬性值很正常(如下圖)

而第二行Console.log的值為0px 0px 0px?
已經嘗試過答友的
console.log(window.getComputedStyle(this.$children[6].$el)[’transform’])
但是打印出來的值是matrix[1,0,0,1,0,0],并不是我想要的答案.
問題解答
回答1:el.style對象應用于在特定元素上設置樣式,使用getComputedStyle方法獲取樣式屬性值。
例如:
getComputedStyle(document.querySelector(’.model’))[’transform’]
標簽:
JavaScript
排行榜

 網公網安備
網公網安備