javascript - 微信h5發送圖文信息,部分設備點擊“發送”按鈕時沒反應,問題較難重現,如何能找到可能存在問題的點?
問題描述

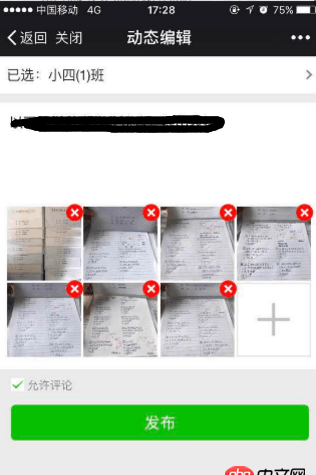
如上圖,輸入內容并添加圖片后,點“發布”,部分設備沒有反應,手上的測試機和同事的手機都試過,問題不能重現,報障的手機多集中在IOS6以上的微信上
后端同事反饋,前端沒有提交數據(沒有提交日志),暫時排除后端的因素
現在需要從前端代碼方面入手查找問題所在,我該如何入手測試代碼呢?
目前我們還沒增加前端異常監控

大概的實現思路:
1、定義了一個對象,用來保存上傳圖片的信息
var uploads = { localId: [], serverId: []};
2、用戶選擇圖片時,調用微信端 wx.chooseImage,把返回的結果(res.localIds)塞進(uploads.localId)緩存起來,并把結果顯示在頁面上(上圖1)
wx.chooseImage({ count: 9, success: function (res) {for(var i=0; i<res.localIds.length; i++) { var _key = res.localIds[i]; if(!selectedImageMap[_key]) {wx_uploads_localIds.push(_key);selectedImageMap[_key] = true; //防止圖片重復 }}//頁面本地緩存,選擇班級會跳轉到另外一個頁面,需要將選擇的圖片信息緩存setPageSessionInfo();//修改標題setTitle(’動態編輯’);//再頁面上展示已選圖片_showSelectedPic();return false; }});
3、點“發布”,調用wx.uploadImage上傳圖片,把返回的serverId塞進(uploads.serverId)緩存起來,然后再將uploads.serverIds批量提交
//上傳處理function _uploadProccess() { var _localId = uplods.localId.shift(); wx.uploadImage({localId: _localId, // 需要上傳的圖片的本地ID,由chooseImage接口獲得isShowProgressTips: 1,// 默認為1,顯示進度提示success : function(res){ var serverId = res.serverId; // 返回圖片的服務器端ID uplods.serverId.push(serverId); if(uplods.localId.length == 0) {//上傳隊列清空, 調用發送方法 } else {_uploadProccess(); //成功繼續上傳且圖片為上傳完成 }},fail : function(){ //提示失敗 return false;} });}
問題解答
回答1:如果可以盡量提前處理下用戶上傳的圖片,因為有些圖片非常大,我沒有用過微信的上傳圖片api,之前用的input標簽自己做的,如果圖片體積較大則上傳后程序會死掉,后來在用戶上傳到前端后處理下圖片再給到后端,就沒有問題了。
回答2:看你調用的是微信接口,并且報錯的都是iOS,提醒下注意引用的微信js庫版本,一般概念里都是1.0.0,但實際上已經更新到1.2.0了,并且新版本的庫更新的就是iOS客戶端WKWebview內核的相關內容~

 網公網安備
網公網安備