文章詳情頁
angular.js - angular內容過長展開收起效果
瀏覽:371日期:2024-10-20 17:39:36
問題描述
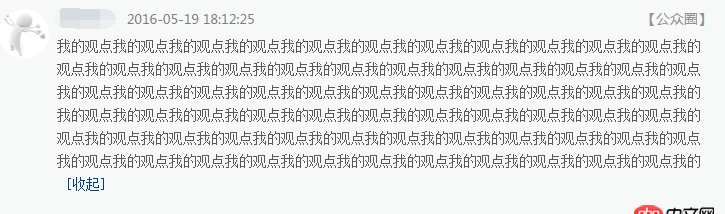
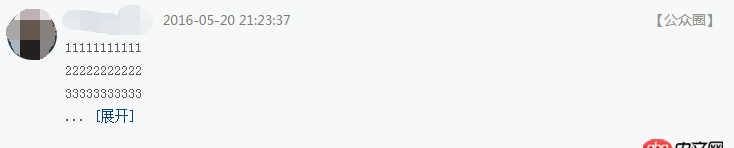
1.p中的內容過長,當內容過長,超過兩行的顯示時,出現一個【展示】標簽,展開之后內容最后面出現【收起】標簽,類似于QQ空間發表的說說,長了顯示全文,完了還可以收起來的效果,我做的無法判斷內容長度,而且一行中顯示的中英文字數是不等的,想有個效果完整的例子看看。




問題解答
回答1:我給個思路,html在文字后面加個inline-block(你的展開和關閉)。css設置固定高,超出后overflow:hidden。js判斷高度,超過后最外層加一個 class,這個 class控制你的展開和關閉,還有清除固定高和overflow:hidden。當然如果是響應式得另外想辦法。
回答2:angular filter
回答3:使用line-height指定高度,通過這個高度來實現收起拉伸
相關文章:
1. android - 安卓activity無法填充屏幕2. java - 為什么hibernate查詢表集報錯?3. 一個走錯路的23歲傻小子的提問4. javascript - SuperSlide.js火狐不兼容怎么回事呢5. android - 離線地圖的這種列表該怎么實現?6. python - django 里自定義的 login 方法,如何使用 login_required()7. java - 安卓電視盒子取得了root權限但是不能安裝第三方應用,請問該怎么辦?8. android spinner改變下拉彈出的位置9. node.js - 函數getByName()中如何使得co執行完后才return10. java - 創建maven項目失敗了 求解決方法
排行榜

 網公網安備
網公網安備