angular.js - Beego 與 AngularJS的模板格式沖突,該怎么解決?
問題描述
我在 HTML 里使用了 ·angularjs· 的模板,但是在beego的 Controller 中,我設置
this.TplNames = 'index.html'
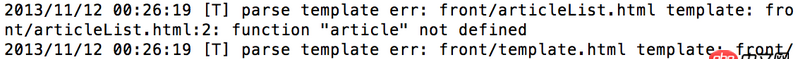
但是運行之后服務器端報出的信息如下圖:
我猜測是因為 beego 用 Go 自己的模板解析了,所以找不到變量。但是我把autorender=false也設置了之后,還是會顯示這個錯誤,而且前端也收不到index.html的內容了。
問題解答
回答1:https://github.com/astaxie/beego/issues/297 這個已經由作者回答了。
beego.TemplateLeft = '<<<' beego.TemplateRight = '>>>'回答2:
beego不懂不過如果是模板沖突的話 改一下angular的模板匹配就好了比如:
app.config ($interpolateProvider) -> $interpolateProvider.startSymbol ’//’ $interpolateProvider.endSymbol ’//’回答3:
如果是在服務端報出錯誤的話,那肯定是beego解析模板的時候出錯了。angular的模板就是純html,因為它是前端的庫,所以如果出錯的話,肯定實在瀏覽器的console里報錯的。具體哪里出錯了,你要把代碼拿出來大家分析分析。
回答4:template包里面有個Delims函數,可能是你需要的,他可以改變GO解析模板文件的標識符
回答5:golang 的模板語法和 angularJS 的模板語法很接近,所以很容易報錯,兩個解決方案的建議。
將首頁中的 angularJS 的模板內容換成 golang 的模板標簽,例如 {{ user.name }} 換成 {{ _user.name }},然后使用 golang 將 {{ _user.name }} 渲染成 ’{{ user.name }}’。這種方法可以解決問題,但是教繁瑣。
減少首頁中的內容,盡可能在設計的時候弄到對應的路由模板里去。
相關文章:
![css3 - [CSS] 動畫效果 3D翻轉bug](http://www.cgvv.com.cn/attached/image/news/202304/110831f073.png)
 網公網安備
網公網安備