angular.js - angular sortable 可以拖動但停止時位置無法發(fā)生變化
問題描述
html代碼如下:
<p ui-sortable='sortableOptionsList[$index]' ng-model='rawScreens[$index]' ng-repeat='app in rawScreens track by $index'> {{app.name}} <p ng-repeat='item in app.items track by $index'>{{$index}}{{item.title}} </p></p>
js代碼如下:
$scope.rawScreens = itemStorage.itemList(’http://localhost:8080/demo/demo.json’).success(function(data, status, headers, config) { $scope.rawScreens = data; var sol = []; for (i = 0; i < $scope.rawScreens.length+1; i++) {sol[i] = createOptions(i); } $scope.sortableOptionsList = sol;});function createOptions(listName) { var _listName = listName; var options = {placeholder: 'app',connectWith: '.apps-container' }; return options;}
json數(shù)據(jù)如下:
[ {'id':'狀態(tài)1','name':'狀態(tài)1','items':[{ 'title':'測試數(shù)據(jù)1'},{ 'title':'測試數(shù)據(jù)2'}] },{'id':'狀態(tài)A','name':'狀態(tài)A','items':[{ 'title':'測試數(shù)據(jù)a'},{ 'title':'測試數(shù)據(jù)b'}] }]
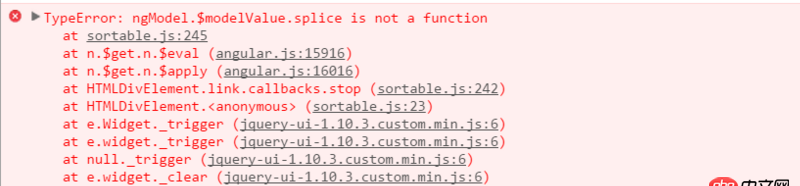
拖動后在deactivate之后,stop之前報錯

問題解答
回答1:1.關(guān)于拖拽插件,推薦使用angular-sortable-view,原因:(1)使用簡單方便(2)除了Angular不需要額外的依賴。2.我這里寫了一個小例子,你可以點擊看看,如果是你想要的結(jié)果,可以看下面的內(nèi)容,如果不滿意,下面的就不需要看了。
代碼部分:1.index.html
<body ng-app='MyApp'> <p ng-controller='MyController as vm' class='background'><p sv-root sv-part='vm.items' class='sv-container'> <p ng-repeat='item in vm.items' sv-element class='sv-cell'><p> <p>name: {{item.name}}</p> <p>value: {{item.age}}</p></p><span sv-handle>拖拽手柄</span> </p></p><hr/><p class='show-data'> {{vm.items}}</p> </p></body>
2.app.js
(function(){ angular.module(’MyApp’, [’angular-sortable-view’]).controller(’MyController’, MyController).service(’DataService’, DataService); MyController.$inject = [’DataService’, ’$q’, ’$scope’]; DataService.$inject = [’$http’]; function MyController(DataService, $q, $scope){var vm = this;activate();function activate() { var promises = [get_data()]; return $q.all(promises).then(function() {// promise被resolve時的處理 });}function get_data(){ // 我這里只是示范,真正的promise不是這樣寫的 vm.items = DataService.get_data(); console.log(vm.items);} } function DataService($http){// 為了簡單起見,我沒有真正的發(fā)送一個http請求,而是使用了假數(shù)據(jù)./*var url = ’http://example.com’;var params = { key: ’your_key’};var service = { get_data: get_data};return service;function get_data(){ // 你使用$http獲取數(shù)據(jù) return $http.get(url, params).then(function(res){ // 你的處理});}*/// 上面是實際中會用到的,我下面使用了假數(shù)據(jù)var data = [ {name: ’dreamapple1’, age: 1}, {name: ’dreamapple2’, age: 2}, {name: ’dreamapple3’, age: 3}, {name: ’dreamapple4’, age: 4}, {name: ’dreamapple5’, age: 5}, {name: ’dreamapple6’, age: 6}];var service = { get_data : get_data};return service;function get_data(){ return data;} }})();
3.style.css
*{ padding: 0; margin: 0;}html{ width: 100%; height: 100%;}body{ width: 100%; height: 100%;}.background{ width: 100%; height: 100%; background-color: #f0f0f0;}.sv-container{ margin: 0 auto; width: 30%; height: 600px; background-color: #b3d4fc; position: relative;}.sv-cell{ width: 80%; margin: 10px auto; height: 90px; background-color: #0000FF; position: relative;}.sv-handle{ cursor: pointer; position: absolute; left: -30px; width: 80px; height: 20px; line-height: 20px; border: 1px solid black; z-index: 0;}.show-data{ width: 30%; margin: 0 auto; text-align: center; color: #000;}
好啦,基本就是這樣,希望可以幫到你^_^。
1.官網(wǎng)示例傳送門2.關(guān)于代碼如果那里有不清楚的地方可以看我的那個示例。
相關(guān)文章:
1. angular.js - Angular路由和express路由的組合使用問題2. mysql主從 - 請教下mysql 主動-被動模式的雙主配置 和 主從配置在應(yīng)用上有什么區(qū)別?3. python - django 里自定義的 login 方法,如何使用 login_required()4. angular.js - 不適用其他構(gòu)建工具,怎么搭建angular1項目5. mysql優(yōu)化 - mysql count(id)查詢速度如何優(yōu)化?6. 主從備份 - 跪求mysql 高可用主從方案7. css3 - [CSS] 動畫效果 3D翻轉(zhuǎn)bug8. python如何不改動文件的情況下修改文件的 修改日期9. node.js - node_moduls太多了10. java8中,邏輯與 & 符號用在接口類上代表什么意思
![css3 - [CSS] 動畫效果 3D翻轉(zhuǎn)bug](http://www.cgvv.com.cn/attached/image/news/202304/110831f073.png)
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備