angular.js - Angular路由和express路由的組合使用問題
問題描述
想用Angular的路由里面監聽url變化來獲取不同的ejs模版,但是當url一變化express的路由也會作出反應,想問下該怎么做才能在url變成/phone時不進入express的路由。
public/javascript/app.js
angular.module(’ngApp’,[]).config([’$routeProvider’,function($routeProvider) { $routeProvider.when(’/’, {templateUrl: ’pages/index’,controller: ’PhoneListCtrl’}).when((’/phone’, {templateUrl: ’pages/phone-detail’,controller: ’PhoneDetCtrl’})).otherwise({redirectTo: ’/’})}])
routes/index.js
var express = reqsuire(’express’);var router = express.Router();router.get(’/pages/phone-detail’, function(req, res, next) { res.render('phone-detail', {title: ’艾希’});})module.exports = router;
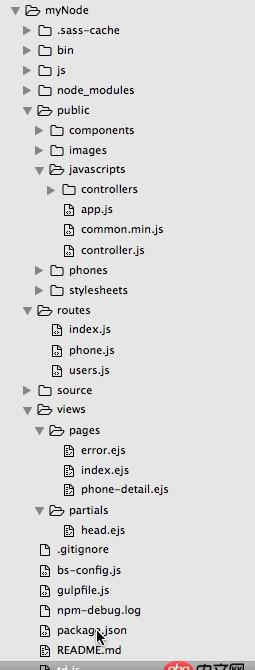
下面圖片是結構,模版都在view/pages下

問題解答
回答1:兩個問題1.angularjs和ejs怎么想都感覺重復了,用angularjs的話就可以使用html+ajax方式,用ejs就可以使用ejs+ajax,說起來不用兩個都用。2.按說兩個都用,angularjs的route設置,加載的頁面是將子頁面異步加載到父頁面的<ng-view>中的,而ejs是整個瀏覽器窗口的渲染,相當于跳頁面了,確實會有沖突。
我暫時能想到的解決方法是,主頁面用ejs跳轉,子頁面采用ng-route進行異步加載,但是缺點就是在ejs和angular的route設置中不能設置otherwise。
相關文章:
1. mysql優化 - mysql count(id)查詢速度如何優化?2. mysql主從 - 請教下mysql 主動-被動模式的雙主配置 和 主從配置在應用上有什么區別?3. python - django 里自定義的 login 方法,如何使用 login_required()4. node.js - node_moduls太多了5. 主從備份 - 跪求mysql 高可用主從方案6. angular.js - 不適用其他構建工具,怎么搭建angular1項目7. python如何不改動文件的情況下修改文件的 修改日期8. java8中,邏輯與 & 符號用在接口類上代表什么意思9. python - 關于ACK標志位的TCP端口掃描的疑惑?10. html - 請教一個前端css問題。

 網公網安備
網公網安備