angular.js - angularjs不同標簽頁切換 ui-view,且不 刷新頁面
問題描述
html:
<p class='nav'><p class='nav_container'> <span ng-repeat='nav in navs' ui-sref-active='li_selected' ui-sref='.{{nav.url}}'>{{nav.name}}<em ng-click='CloseNav(nav.value)'></em> </span></p> </p> <p ><p ui-view='' ng- style='overflow:auto;'></p> </p>

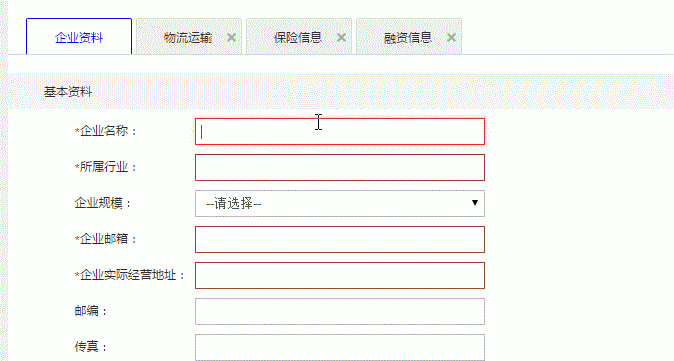
如圖所示,點擊不同的標簽,ui-view區域顯示不同的頁面。但是在切換頁面的同時,會重新刷新頁面,我在頁面上的操作都會被刷新掉。我想實現大概如:
<p ui-view='html1' ng-show='html1'></p> <p ui-view='html2' ng-show='html2'></p> <p ui-view='html3' ng-show='html3'></p> <p ui-view='html4' ng-show='html4'></p>
通過不同的標簽頁來控制不同ui-view的顯示,或隱藏,同時保留用戶的操作,不用刷新頁面。剛學習angularjs,對ui-view使用不熟練,求大神解答我這思路是不是正確的,能實現的話給出詳細的代碼;不正確的話,有什么別的辦法嗎,也請給出詳細的代碼,謝謝了!!
問題解答
回答1:設置一個ui-view就夠了,只需要對不同的state加載不同的temlpate
回答2:你這個和ui-router無關,普通的頁面切換本身就不能保存input里面輸入的東西你可以:
頁面輸入的數據,當切換tab時持久化到后端,即切換先保存
或者保存到service中
或者保存到localstorage中總之找個地方存起來,再切換回來的時候再拿到
另可參考:sof
回答3:首先,切換tab不需要刷新頁面,可以用angular.factory創建一個緩存,數據修改后進行緩存。如果沒有用router,想用ng-show控制4個view的顯示,可以把ui-view換成include
回答4:每個tab對應一個ui-view,每個頁面顯示在不同的view里面就可以了
回答5:angular.factory創建一個緩存,數據修改后進行緩存,@prototype
使用緩存,這思路不錯,我學習了

 網公網安備
網公網安備