angular.js - ng-repeat如何限數量輸出?
問題描述
現在碰到這樣一個需求:有一個數組
$scope.items = [ {name:’a1’},{name:’a2’},{name:’a3’}....]
現在需要它輸出
<ul> <li>a1</li><li>a2</li><li>a3</li><li>a4</li><li>a5</li><li>a6</li><li>a7</li><li>a8</li><li>a9</li><li>a10</li> //10個</ul><ul> <li>a11</li><li>a12</li><li>a13</li><li>a14</li><li>a15</li><li>a16</li><li>a17</li><li>a18</li><li>a19</li><li>a20</li> //10個</ul><ul> <li>a21</li><li>a22</li>... //10個</ul>
我想用ng-repeat輸出,想出的方案是,先把數組 length 除以 10
$scope.n = Math.ceil ( items.length / 10 );
然后ng-repeat輸出 n 個 ul,再分別在ul里 ng-repeat 10個item。
那么問題來了,如何ng-repeat輸出n個ul?
<ul ng-repeat=' ...不會寫... '> <li ng-repeat = ' item in items | ...//如何過濾'>{{item.name}} </li></ul>
求問各路大神啦!
更新問題!感謝各位同行!
首先,css已經不可動了,因為根據產品需求已經寫好了樣式,并得到了每行需要10個li的結果。看到@zchq88 這位朋友的提醒以后,我立刻做了一維數組轉二維數組的過濾器,像@Chobits 同學那樣的。但是報錯。
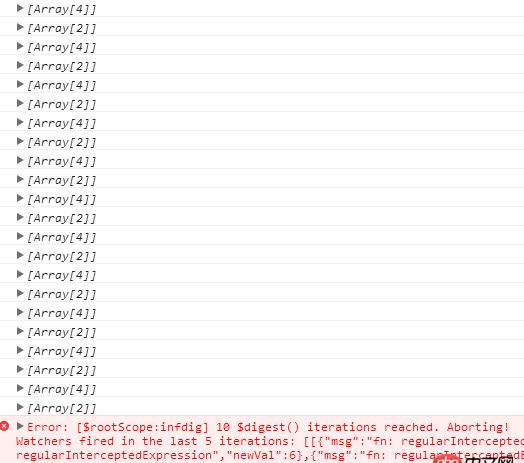
Error: [$rootScope:infdig] 10 $digest() iterations reached. Aborting!
 console.log() 會發現數組被執行了N遍過濾器。google也沒有找到原因和解決方案。我猜測是,拆數組的時候,由于指引型數據,引發了重復臟檢查。實驗了angular.copy也失敗,現在正在找其他解決方案。再次感謝!期待有同學提出其他解決方案!
console.log() 會發現數組被執行了N遍過濾器。google也沒有找到原因和解決方案。我猜測是,拆數組的時候,由于指引型數據,引發了重復臟檢查。實驗了angular.copy也失敗,現在正在找其他解決方案。再次感謝!期待有同學提出其他解決方案!
解決!最后一次更新:
因為產品中items實際的結構是
$scope.group = [ {key:888,items:[ {name:’a1’},{name:’a2’},{name:’a3’}....,{name:’a13’}...//n多個] }, {key:999,items:[ {name:’a1’},{name:’a2’},{name:’a3’}....,{name:’a33’}...//n多個] }, ....]
繞開了html中加過濾器產生的重復臟檢查問題。根據@Chobits 提供的過濾器,在控制器里對group進行了過濾
group.forEach(function(items){ items.items = $filter(’group’)(items.items);})
然后再ng-repeat輸出,問題解決。
<p ng-repeat = 'input in group'> <ul ng-repeat='items in input.items'><li ng-repeat='item in items'> {{item.name}}</li> </ul></p>
prefect!thanks everyone!
問題解答
回答1://http://stackoverflow.com/a/14463190/2586541app.filter(’group’, function () { return function (items, groupSize) {var groups = [], inner;for (var i = 0; i < items.length; i++) { if (i % groupSize === 0) {inner = [];groups.push(inner); } inner.push(items[i]);}return groups; };});
$scope.group = [ {key:1,items:[ {name:’a1’},{name:’a2’},{name:’a3’}....] }, {key:2,items:[ {name:’a1’},{name:’a2’},{name:’a3’}....] }, ....]
<ul ng-repeat='g in group track by g.key'> <li ng-repeat='item in g.items'>{{item.name}} </li></ul>回答2:
http://stackoverflow.com/questions/21644493/how-to-split-the-ng-repeat-data-with-three-columns-using-bootstrap
However, the most direct and just plainly simple way to get columns is to use CSS columns:是的 贊同這個排一下版 一行顯示幾個完全可以用css做 方法多的都懶得寫
回答3:為什么不直接把ITEMS用JS變成2維數組?然后輸出?
回答4:把數據整理成樹形結構即可。。。比如
scope.list = [{name:'a',children:[ {name:’son1 of a’}, {name:’son2 of a’} ]},{name:'b',children:[ {name:’son1 of b’}, {name:’son2 of b’} ]}]
然后ng里用雙層repeat
<ul ng-repeat='item in list'> <li ng-repeat = ' son in item.children'>{{son.name}} </li></ul>
相關文章:
1. mysql - 這條聯合sql語句哪里錯了2. webpack - vuejs+java前后臺分離實現及部署問題3. docker鏡像push報錯4. docker安裝后出現Cannot connect to the Docker daemon.5. python - 有什么好的可以收集貨幣基金的資源?6. docker start -a dockername 老是卡住,什么情況?7. docker容器呢SSH為什么連不通呢?8. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題9. css3 - jquery div 翻轉?10. docker網絡端口映射,沒有方便點的操作方法么?

 網公網安備
網公網安備