angular.js - yeoman創(chuàng)建好框架后,如何運(yùn)行dist目錄
問(wèn)題描述

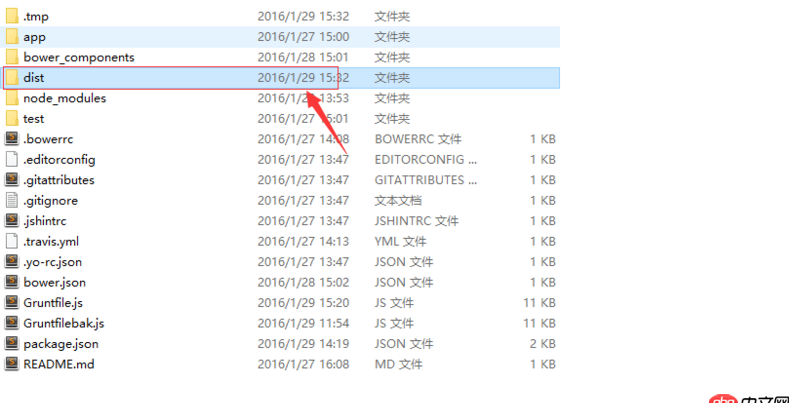
dist是生成出來(lái)的,我的問(wèn)題是:
1.dist目錄里面的東西和app里面的東西不一樣,到時(shí)候發(fā)布到線上的時(shí)候應(yīng)該是dist目錄。可是我一但開(kāi)啟服務(wù)直接跳轉(zhuǎn)到app目錄里面運(yùn)行index.html,而不是我想象的那樣,運(yùn)行的是dist目錄的文件。
2.我看了下html文件,里面css和js都是經(jīng)過(guò)壓縮過(guò)的,可是我沒(méi)有發(fā)現(xiàn)第三方的插件,比如bootstrap,angular 等等 js都沒(méi)有,不知道啥情況。。。求解!!!
問(wèn)題解答
回答1:開(kāi)發(fā)的話,可以使用下面的命令運(yùn)行dist的內(nèi)容:
grunt serve:dist
默認(rèn)情況下所有的第三方j(luò)s都會(huì)合并到verdor.xxxx.js,自己的js會(huì)合并到script.xxxx.js 相對(duì)應(yīng)的第三方css都會(huì)合并到verdor.xxxx.css,自己的css會(huì)合并到main.xxxx.css
回答2:1、仔細(xì)閱讀你使用yeoman的那個(gè)Generator,一般來(lái)說(shuō)它都會(huì)提供詳細(xì)的說(shuō)明,如何運(yùn)行開(kāi)發(fā)環(huán)境或生產(chǎn)環(huán)境。2、閱讀README.md3、打開(kāi)package.json, ’scripts’對(duì)象里有npm相關(guān)操作的說(shuō)明。4、打開(kāi)Gruntfile.js, 里面有入口文件、出口文件等各種說(shuō)明。
另外,壓縮是grunt幫你做的。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備