文章詳情頁
angular.js - angular-ui-bootstrap 報錯無法使用?
瀏覽:152日期:2024-10-05 10:44:13
問題描述
1、我在webpack.config.js里這樣寫
entry: {app: [’webpack-dev-server/client?http://localhost:8080’,’./app/js/app.js’],vendor: [’jquery’, ’bootstrap’, ’angular’, ’angular-ui-router’, ’angular-ui-bootstrap’] }
引入:
var app = angular.module(’app’, [’ui.router’, ’ngGrid’, ’ui.bootstrap’]);
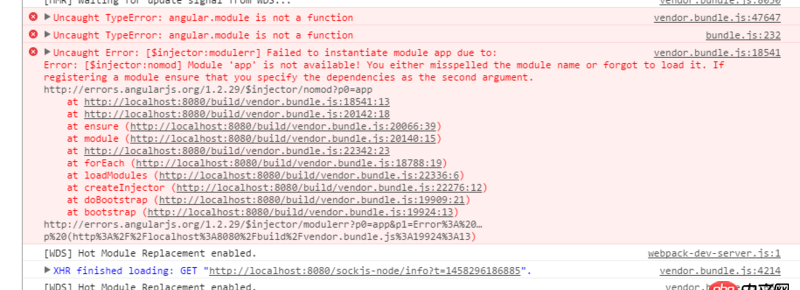
2、然后控制臺就報錯了
這個到底怎么回事呢?
問題解答
回答1:你的“app”模塊下有什么控制器沒?有的話,像這樣寫這樣模塊就能訪問到模塊下的控制器了
var app = angular.module(’app’, [’ui.router’, ’ngGrid’, ’ui.bootstrap’,’app-controller’]);
參考于stack overflow
相關文章:
1. mysql優化 - mysql count(id)查詢速度如何優化?2. angular.js - 不適用其他構建工具,怎么搭建angular1項目3. mysql主從 - 請教下mysql 主動-被動模式的雙主配置 和 主從配置在應用上有什么區別?4. python - django 里自定義的 login 方法,如何使用 login_required()5. 主從備份 - 跪求mysql 高可用主從方案6. java8中,邏輯與 & 符號用在接口類上代表什么意思7. python如何不改動文件的情況下修改文件的 修改日期8. node.js - node_moduls太多了9. python - 關于ACK標志位的TCP端口掃描的疑惑?10. html - 請教一個前端css問題。
排行榜

 網公網安備
網公網安備