angular.js - angular 如何用指令給給列表動態進行class切換
問題描述

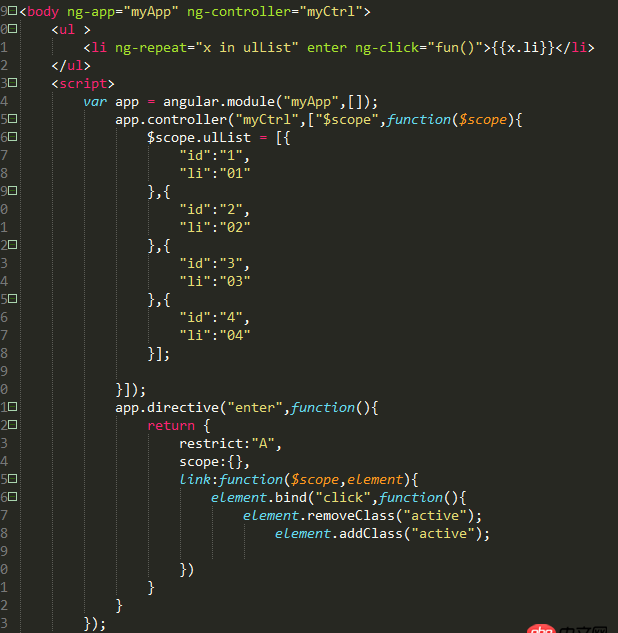
代碼

想要的效果是,給當前點擊的那個添加樣式,其他的清空。
問題解答
回答1:不要這么麻煩了,咱們直接用ng-class吧,像這樣:
修正:
好吧,我錯了
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title></title></head><body ng-app='myApp' ng-controller='myCtrl'> <ul><li ng-repeat='x in ulList' ng- ng-click='handleActive($index)'>{{ x.li }}</li> </ul> <script type='text/javascript'>var app = angular.module(’myApp’, []);app.controller(’myCtrl’, [’$scope’, function($scope){ $scope.handleActive = function(index){ $scope.currentIndex = index; };$scope.ulList = [{ id: ’1’, li: ’01’},{ id: ’2’, li: ’02’},{ id: ’3’, li: ’03’},{ id: ’4’, li: ’04’} ];}]); </script></body></html>回答2:
用屬性綁定的方式給 ulList 里的每個元素加個 isSelected 屬性,當 Click 時更改 isSelected 的值HTML 中用 ng-class
相關文章:

 網公網安備
網公網安備