angular.js - angular 視圖未更新
問題描述


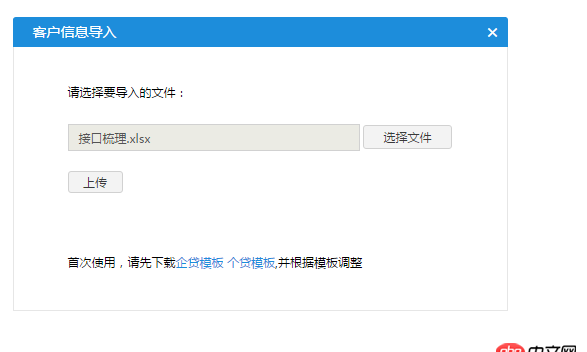
如圖 選擇文件上傳后,Input內會有文件路徑對應顯示,過程中不點擊上傳按鈕,這時點擊取消窗口后,再次打開,文件路徑依舊存在。
$(’.part1_top_right’).click(function(){ $(’.part1’).hide(); $(’.part2’).hide(); $(’.part3’).hide(); $(’.part4’).hide(); $(’.part5’).hide();$scope.filePath='';$scope.cleanSelectFiles();});$scope.cleanSelectFiles = function(){ if(uploader.queue.length > 0){uploader.clearQueue();}}
點擊取消時,Input內以為空, console.log其值也為空。
是否使用$scope.$apply? 并且在哪里使用?
問題解答
回答1:$(’.part1_top_right’).click(function(){ $(’.part1’).hide(); $(’.part2’).hide(); $(’.part3’).hide(); $(’.part4’).hide(); $(’.part5’).hide();$scope.filePath=''; $scope.$apply(); $scope.cleanSelectFiles();});$scope.cleanSelectFiles = function(){ if(uploader.queue.length > 0){uploader.clearQueue();}}回答2:
$(’.part1_top_right’).click(function(){ $(’.part1’).hide(); $(’.part2’).hide(); $(’.part3’).hide(); $(’.part4’).hide(); $(’.part5’).hide();$scope.filePath='';//這就是你的input?如果是,那$apply在這就行 $scope.$apply();$scope.cleanSelectFiles();});$scope.cleanSelectFiles = function(){ if(uploader.queue.length > 0){uploader.clearQueue(); }}
相關文章:
1. python - django 里自定義的 login 方法,如何使用 login_required()2. python 如何實現PHP替換圖片 鏈接3. mysql - 一個表和多個表是多對多的關系,該怎么設計4. html5 - iOS的webview加載出來的H5網頁,怎么修改html標簽select的樣式字體?5. angular.js - 三大框架react、vue、angular的分析6. 一個mysql聯表查詢的問題7. mysql優化 - mysql count(id)查詢速度如何優化?8. 主從備份 - 跪求mysql 高可用主從方案9. mysql主從 - 請教下mysql 主動-被動模式的雙主配置 和 主從配置在應用上有什么區別?10. javascript - git clone 下來的項目 想在本地運行 npm run install 報錯

 網公網安備
網公網安備