angular.js - 關(guān)于angular RouteProvider
問題描述
config([’$routeProvider’, function($routeProvider){ $routeProvider.when} ]);config(function($routeProvider){ $routeProvider.when});請(qǐng)問這兩種方式配置路由有什么區(qū)別?
問題解答
回答1:http://www.html-js.com/article/2956
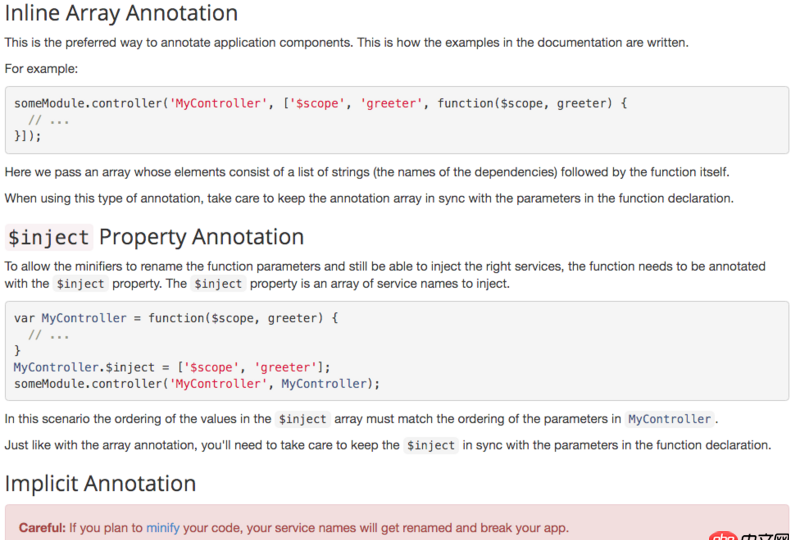
回答2:首先看文檔

注意紅色部分,如果不用顯示指定參數(shù)的方式注入依賴,那么當(dāng)你minify代碼時(shí),那些變量名可能被替換,從而導(dǎo)致運(yùn)行時(shí)注入失敗
回答3:這兩種都是依賴注入的方式,ng中的3種注入方式:a、推斷式注入app.controller(’MyCtrl’, function($scope) { });
b、標(biāo)注式注入var myFunc=function($scope) { });myFunc.$inject = [’$scope’];app.controller(’MyCtrl’,myFunc);
c、內(nèi)聯(lián)注入app.controller(’MyCtrl’, [’$scope’, function($scope) {}]);
第1種是根據(jù)寫的參數(shù)名稱,如$scope,內(nèi)部自己調(diào)用$inject把$scope進(jìn)行依賴注入,如果在前端開發(fā)中使用壓縮工具,就會(huì)把$scope變成另外的字母了,就無法進(jìn)行推斷了,而另外兩種方式你可以把function($scope)改成function(a)都沒關(guān)系;第2種要多寫一行代碼;一般推薦使用第3種。
相關(guān)文章:
1. python - django 里自定義的 login 方法,如何使用 login_required()2. python如何不改動(dòng)文件的情況下修改文件的 修改日期3. angular.js - Angular路由和express路由的組合使用問題4. angular.js - angularjs 用ng-reapt渲染的dom 怎么獲取上面的屬性5. mysql優(yōu)化 - mysql count(id)查詢速度如何優(yōu)化?6. 主從備份 - 跪求mysql 高可用主從方案7. css3 - [CSS] 動(dòng)畫效果 3D翻轉(zhuǎn)bug8. angular.js - 不適用其他構(gòu)建工具,怎么搭建angular1項(xiàng)目9. mysql主從 - 請(qǐng)教下mysql 主動(dòng)-被動(dòng)模式的雙主配置 和 主從配置在應(yīng)用上有什么區(qū)別?10. node.js - node_moduls太多了
![css3 - [CSS] 動(dòng)畫效果 3D翻轉(zhuǎn)bug](http://www.cgvv.com.cn/attached/image/news/202304/110831f073.png)
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備