文章詳情頁
angular.js - 如何用gulp打包ionic應用,項目JS腳本是使用 require.js 來組織的
問題描述
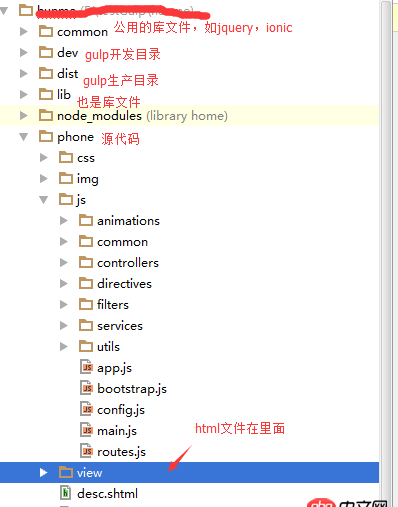
我的項目情況是這樣的:

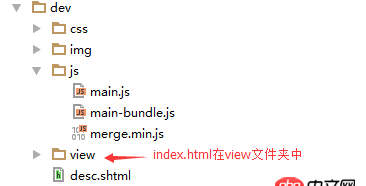
dev文件夾目錄結構如下:

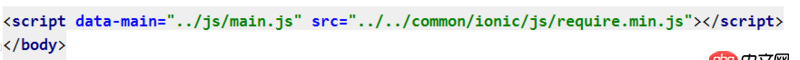
index.html文件內容如下:

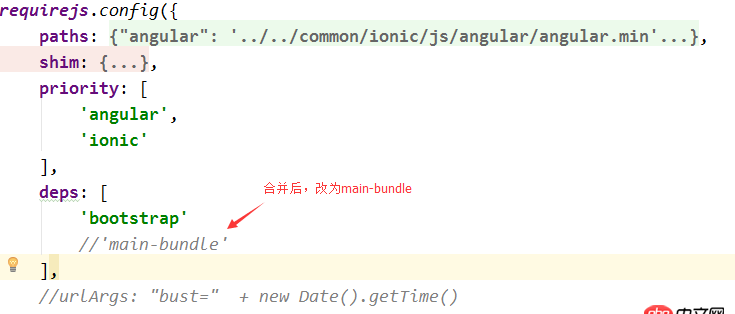
main.js文件內容如下:

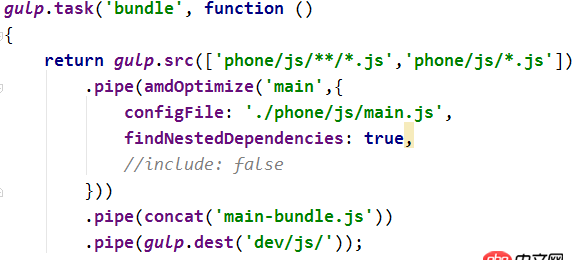
gulp主要相關的文件gulpfile.js內容如下:

可是運行“bundle”task并沒有把所有的js合并到main-bundle.js中。
雖然看了gulp和requirejs教程,還是不懂如何打包他們,求好心的大神解答~~~
問題解答
回答1:庫文件是可以在index.html里直接用<script src='http://www.cgvv.com.cn/wenda/14315.html'>引入的,但要修改gulpfile的copy task的配置把庫文件拷貝的發布目錄。
回答2:用Yeoman,找一個項目生成器!按步驟下來,弄出來你就明白了!
回答3:gulp插件中有一個amd-optimize可以用來打包AMD風格文件,其他還會用到的插件:
concat
uglify
以上都能在npmjs.com中找到的
---追加內容
特地找到一篇文章 前端 | gulp 打包 require.js 模塊依賴
排行榜

 網公網安備
網公網安備