angular.js - angularjs $q的promise 怎么解決嵌套的ajax問題?
問題描述
問題一:我需要用第一次發(fā)送ajax請(qǐng)求回的數(shù)據(jù)作為第二次ajax的參數(shù),而第二次的ajax是在第一次ajax的回調(diào)函數(shù)里發(fā)送的。但是這里有問題!就是第二次ajax返回的數(shù)據(jù)不能賦值給全局對(duì)象的屬性,不知道是不是掉到坑里了。所以想用$q解決。問題二:那這個(gè)例子來說吧,// $q 是內(nèi)置服務(wù),所以可以直接使用 ngApp.factory(’UserInfo’, [’$http’, ’$q’, function ($http, $q) { return {
query : function() { var deferred = $q.defer(); // 聲明延后執(zhí)行,表示要去監(jiān)控后面的執(zhí)行 $http({method: ’GET’, url: ’scripts/mine.json’}). success(function(data, status, headers, config) { deferred.resolve(data); // 聲明執(zhí)行成功,即http請(qǐng)求數(shù)據(jù)成功,可以返回?cái)?shù)據(jù)了 }). error(function(data, status, headers, config) { deferred.reject(data); // 聲明執(zhí)行失敗,即服務(wù)器返回錯(cuò)誤 }); return deferred.promise; // 返回承諾,這里并不是最終數(shù)據(jù),而是訪問最終數(shù)據(jù)的API } // end query
}; }]); deferred.resolve 是為了延遲執(zhí)行嗎?那如果能在回調(diào)函數(shù)里面寫邏輯為什么還要多此一舉的延遲執(zhí)行呢?問題三:為什么說deferred.promise返回的承諾是最終數(shù)據(jù)api?這個(gè)promise的作用是什么?問題四:promise.then執(zhí)行邏輯是什么?
問題解答
回答1:在回答你所有的問題之前,我先對(duì)你的示例代碼做些簡單說明!!
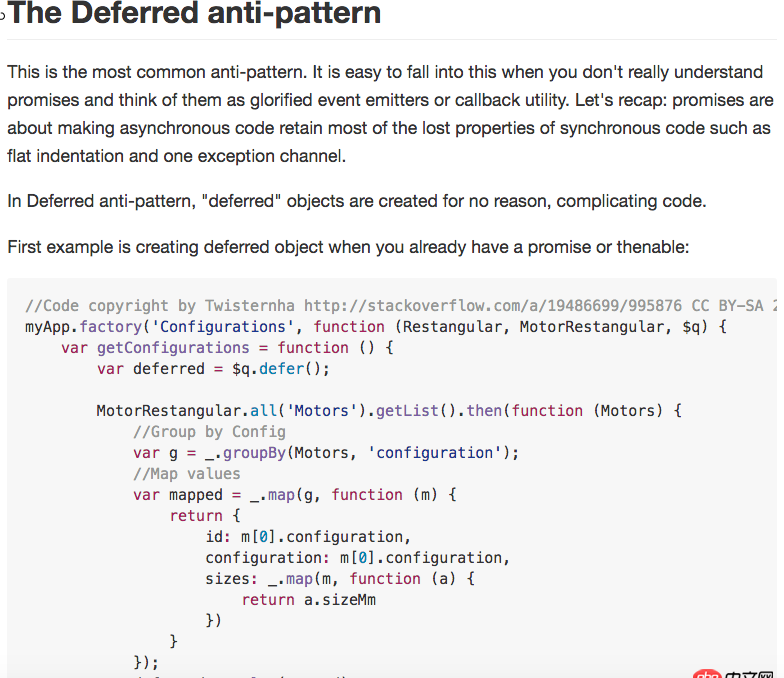
你的示例代碼是一個(gè)典型的Promise的反面教材,其特征就是:無目的的創(chuàng)建deferred對(duì)象,徒增代碼復(fù)雜度。關(guān)于這點(diǎn),可以看這里anti-pattern:

糾正問題之后,我們?cè)賮砘仡^談你的問題。
首先,當(dāng)你意識(shí)到自己正在忍受callback hell的時(shí)候,恭喜你,在javascript這條路上,你算上道兒了。那么解決之道有哪些呢?我們最近常見的有:
Promise
generator配合co
async/await
關(guān)于這幾種方式的詳細(xì)介紹,我沒仔細(xì)翻別人的答案(或許有更好的),只能把自己之前寫的貼出來javascript里的異步
OK,介紹了解決callback hell的幾種常見方式,再回頭來說你的Promise問題
問題一:我需要用第一次發(fā)送ajax請(qǐng)求回的數(shù)據(jù)作為第二次ajax的參數(shù),而第二次的ajax是在第一次ajax的回調(diào)函數(shù)里發(fā)送的。但是這里有問題!就是第二次ajax返回的數(shù)據(jù)不能賦值給全局對(duì)象的屬性,不知道是不是掉到坑里了。所以想用$q解決。
既然我們寄希望于Promise能夠解決回調(diào)地獄的問題,拿肯定不會(huì)再是使用回調(diào)的方式,你的疑惑是對(duì)的,可你的問題是沒有充分理解Promise是這么工作的。我先舉個(gè)例子:
var call1 = function(cb) { setTimeout(function() {cb(’call1’); }, 10);};var call2 = function(param1, cb) { setTimeout(function() {cb(param1 + ’ + call2’); }, 10);};call1(function(param1) { call2(param1, function(param2) {console.log(param2); //call1 + call2 });});
這是一個(gè)典型的回調(diào)依賴,call2依賴了call1的結(jié)果。如果用Promise改寫,應(yīng)該是什么樣子呢?
var call1 = function() { return new Promise(function(resolve, reject) {setTimeout(function() { resolve(’call1’);}, 10); });};var call2 = function(param1) { return new Promise(function(resolve, reject) {setTimeout(function() { resolve(param1 + ’ + call2’);}, 10); });};call1() .then(function(param1) {return call2(param1); }) .then(function(param2) {console.log(param2); //call1 + call2 });
這里有幾個(gè)要注意的地方,1. 無需不必要的deferred對(duì)象,call1和call2本身返回Promise對(duì)象即可; 2. resolve幾乎扮演了之前cb的角色; 3. 當(dāng)執(zhí)行call1、call2時(shí),不塞入回調(diào),而是通過then拿到返回結(jié)果 4. 尤其return call2(param1);這個(gè)地方,真的不要再度嵌套(很多初入Promise的選手犯的錯(cuò)),直接返回,下一個(gè)then里就能拿到結(jié)果
問題二:那這個(gè)例子來說吧
這就是最早說的問題,你過度反應(yīng)了,明顯把簡單問題復(fù)雜化了,這么寫足矣:
ngApp.factory(’UserInfo’, [’$http’, ’$q’, function($http, $q) { return {query: function() { return $http({method: ’GET’, url: ’scripts/mine.json’});} };}]);
調(diào)用的地方,直接用then就好了:
UserInfo .query() .then(function(data){console.log(data);//這不就是結(jié)果嘍! });
第三、四個(gè)問題都是源于對(duì)Promise本身的實(shí)現(xiàn)沒概念,我之前寫過一個(gè)小教程,教大家自己手寫一個(gè)Promise的簡單實(shí)現(xiàn),建議你跟著做做,先對(duì)Promise本身有個(gè)大概了解,一步步來手寫一個(gè)Promise
相關(guān)文章:
1. python - django 里自定義的 login 方法,如何使用 login_required()2. python 如何實(shí)現(xiàn)PHP替換圖片 鏈接3. mysql - 一個(gè)表和多個(gè)表是多對(duì)多的關(guān)系,該怎么設(shè)計(jì)4. html5 - iOS的webview加載出來的H5網(wǎng)頁,怎么修改html標(biāo)簽select的樣式字體?5. angular.js - 三大框架react、vue、angular的分析6. 一個(gè)mysql聯(lián)表查詢的問題7. mysql優(yōu)化 - mysql count(id)查詢速度如何優(yōu)化?8. 主從備份 - 跪求mysql 高可用主從方案9. mysql主從 - 請(qǐng)教下mysql 主動(dòng)-被動(dòng)模式的雙主配置 和 主從配置在應(yīng)用上有什么區(qū)別?10. javascript - git clone 下來的項(xiàng)目 想在本地運(yùn)行 npm run install 報(bào)錯(cuò)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備