angular.js - 請問ng-click="alterCheck()"和ng-click="check=true"有什么不同?
問題描述
<section ng-app='app' ng-controller='ctrl'> <p ng-show='check && form.$invalid'></p> <form name='form' ng-submit='init()'> <input type='text' ng-model='text' required/> <!-- <input type='submit' ng-click='alterCheck()'/> --> <input type='submit' ng-click='check=true'/> </form></section>angular.module(’app’, []).controller(’ctrl’, function($scope){ $scope.check = false; $scope.init2 = function() { $scope.text = ’’; } $scope.init = function() { $scope.init2(); $scope.check = false; } $scope.alterCheck = function() { $scope.check = true; }})
在實際項目中,使用 ng-click='check=true' 的方法會造成點擊后 p 處于顯示的狀態,而 ng-click='alterCheck()' 則不會,請問這是什么原因呢?上述代碼無法復現我所說的現象。有什么額外的原因可能造成這一現象嗎?
問題解答
回答1:我在這個例子里可以重現類似你描述的問題(因為之前遇到過,所以多看了幾眼):
<p ng-controller='DemoCtrl'> <ul> <li ng-repeat='item in items'> <input type='radio' name='group' ng-model='item.checked' ng-click='checkIndex = $index'>{{ item.name }} <!-- <input type='radio' name='group' ng-model='item.checked' ng-click='changeCheckIndex($index)'>{{ item.name }} --> </li> </ul> checkIndex: {{ checkIndex }}</p>
var demo = angular.module(’myApp’, []);demo.controller(’DemoCtrl’, function($scope, $timeout){ $scope.checkIndex = 0;$scope.changeCheckIndex = function(index){$scope.checkIndex = index; };$scope.items = [{name: ’Beijing’,checked: false },{name: ’Shanghai’,checked: false },{name: ’Taiyuan’,checked: false }];});
這是一個很簡單的demo,通過ng-repeat顯示一組單選框,通過點擊點選按鈕,在下面的checkIndex: {{ checkIndex }}中顯示選中的單選框的$index。在線demo看這里:jsfiddle
如果運行當前的代碼,會發現,{{ checkIndex }}壓根沒有變化,無論你怎么使勁點,戳破鼠標也沒用
但如果template換成我注釋掉的那部分代碼,改用changeCheckIndex方法,{{ checkIndex }}就變化了。
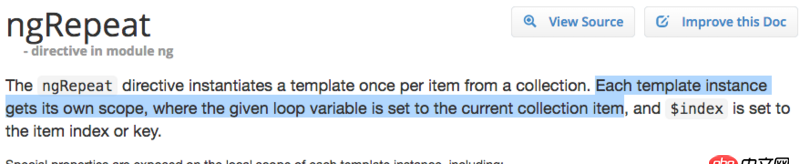
那么問題來了,如何造成這個局面的?我們還是要回到文檔去(最近發現ng的文檔還是不錯的):

我認為原因在于checkIndex = $index的寫法,使得checkIndex是一個在每個template instance中獨立$scope下的變量,并不是我們在Controller里定義的那個。
文檔地址: ngRepeat
回答2:值的復制和對象的引用的區別,這個問題不好回答啊,重現不了錯誤,只能大概覺得。
相關文章:
1. html5 - iOS的webview加載出來的H5網頁,怎么修改html標簽select的樣式字體?2. java-se - 正在學習Java SE,為什么感覺學習Java就是在學習一些API。3. 一個mysql聯表查詢的問題4. 運行python程序時出現“應用程序發生異常”的內存錯誤?5. python - 如何使用pykafka consumer進行數據處理并保存?6. javascript - git clone 下來的項目 想在本地運行 npm run install 報錯7. 主從備份 - 跪求mysql 高可用主從方案8. python - django 里自定義的 login 方法,如何使用 login_required()9. mysql主從 - 請教下mysql 主動-被動模式的雙主配置 和 主從配置在應用上有什么區別?10. mysql - 一個表和多個表是多對多的關系,該怎么設計

 網公網安備
網公網安備