angular.js - JS或者angular如何寫遞歸呢?
問題描述

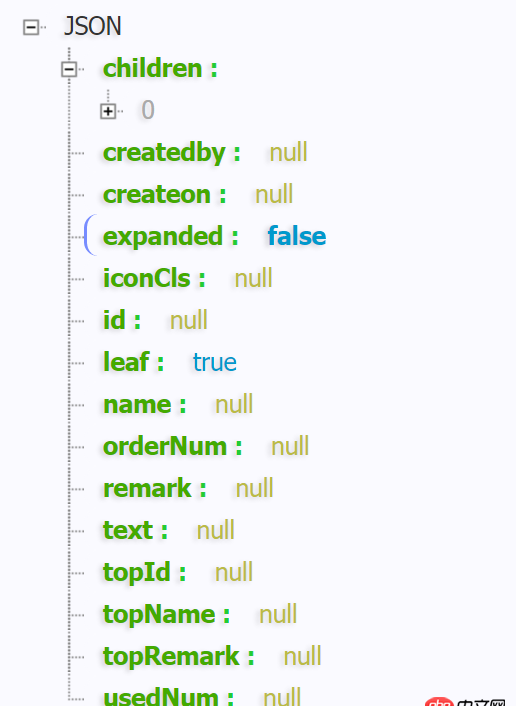
如圖是一個對象,每個子節(jié)點里面都有一個children的數(shù)組,數(shù)組都是這樣模式的對象組合。
最低端的children.length=0.我需要 依次按照節(jié)點來把對象添加到一個集合里面,比如angular的 $scope.list=[];
我現(xiàn)在是這樣寫的。能用,但是順序不對啊 有些節(jié)點比較后的,但是靠前,以至于顯示不對啊:
cycle(data);function cycle(projection) { console.log('現(xiàn)在第幾:'+times,projection.name); times += 1; if(times < 15) {for(var k in projection) { if(k == 'children') {//console.log('find k.value is:', projection[k]);if(projection[k].length > 0) { for(var i = 0; i < projection[k].length; i++) {//console.log('size>0:name', projection[k][i].name, projection[k][i]);cycle(projection[k][i]);$scope.dd.push(projection[k][i]); }} }} } }console.log('sfdsfsdfsdfsdf:', $scope.dd); });
需求是:要依次按照金字塔的節(jié)點加到$scope.list.push();里面,而不能第三層的節(jié)點對象 先于第二層對象加到里面。如何完善這個東東?
問題解答
回答1:消滅零回復草草草草草草草草草草草草
相關文章:
1. python - django 里自定義的 login 方法,如何使用 login_required()2. javascript - git clone 下來的項目 想在本地運行 npm run install 報錯3. python如何不改動文件的情況下修改文件的 修改日期4. mysql優(yōu)化 - mysql count(id)查詢速度如何優(yōu)化?5. 主從備份 - 跪求mysql 高可用主從方案6. angular.js - 不適用其他構(gòu)建工具,怎么搭建angular1項目7. mysql主從 - 請教下mysql 主動-被動模式的雙主配置 和 主從配置在應用上有什么區(qū)別?8. node.js - node_moduls太多了9. android-studio - Android 動態(tài)壁紙LayoutParams問題10. sql語句如何按or排序取出記錄

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備