angular.js - ng-file-upload 如何實現多圖片上傳
問題描述
ng-file-upload 如何實現多圖片上傳?
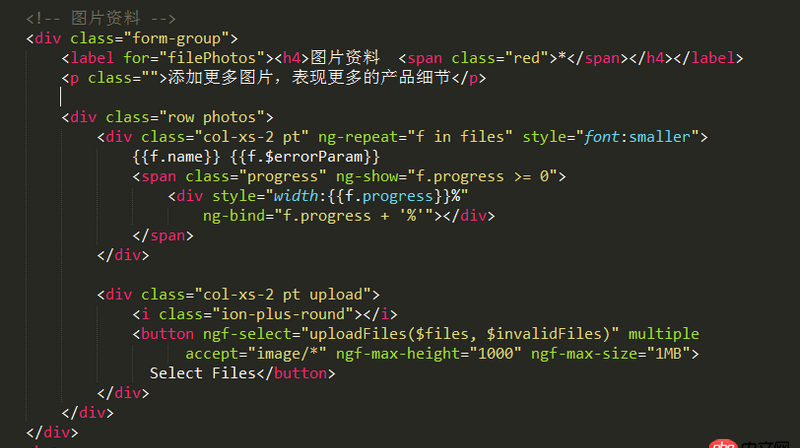
我的代碼:html:
<p class='row photos'><p ng-repeat='f in detailImgs' style='font:smaller'> {{f.name}} <img ngf-src='http://www.cgvv.com.cn/wenda/f.file' ngf-resize='{width: 40, height: 40, quality: 0.9}' ngf-no-object-url='true or false' ></p><p class='col-xs-2 pt upload'> <i class='ion-plus-round'></i> <p ngf-select ng-model='detailImgs' ngf-multiple='true'>Select</p></p> </p>
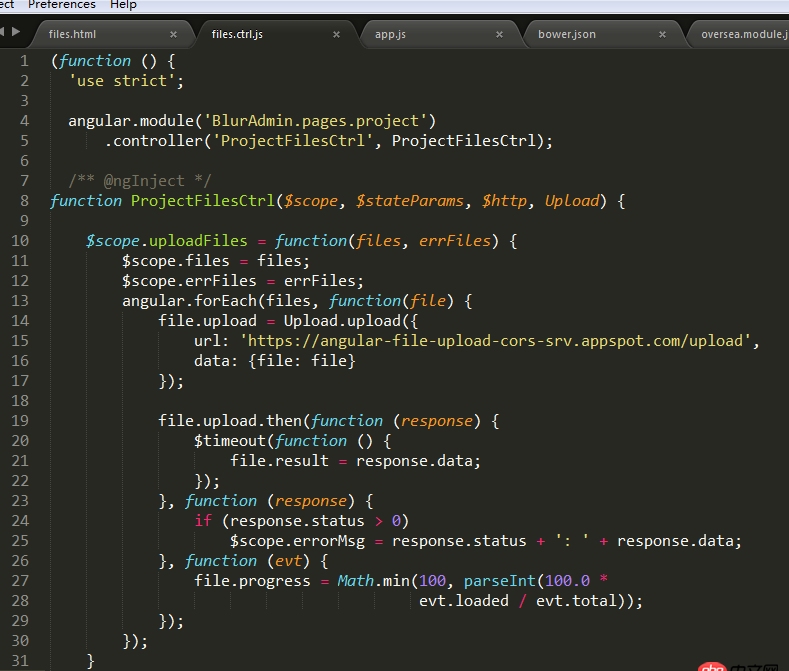
javascript:
$scope.detailImgs = [];
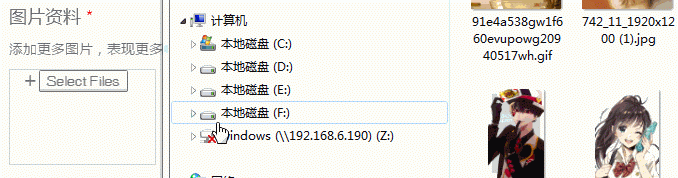
這樣寫的話,還是單圖片,不能上傳多張。點擊上傳會把之前傳的那張圖片去掉了。
ng-file-upload地址:https://github.com/danialfarid/ng-file-upload#usageng-file-upload給的地址:http://jsfiddle.net/danialfarid/2vq88rfs/136/
補充我寫的代碼,html部分稍微改了下。關鍵部位沒有修改。



問題解答
回答1:我一字不差的按照官方給的都可以啊http://jsfiddle.net/danialfar...或許你是其他配置錯了,有更詳細的代碼嗎?另外
ngf-src='http://www.cgvv.com.cn/wenda/f'
不需要加上.file吧
回答2:自己寫個例子:https://github.com/hjzheng/CU...
代碼:https://github.com/hjzheng/CU...
views目錄的index.ejs頁面有ng-file-upload的用法
npm installbower installnpm start回答3:
請問一下 用這個插件怎么進行壓縮圖片呢?
相關文章:
1. angular.js - 三大框架react、vue、angular的分析2. python 如何實現PHP替換圖片 鏈接3. mysql - 一個表和多個表是多對多的關系,該怎么設計4. android-studio - Android 動態壁紙LayoutParams問題5. mysql主從 - 請教下mysql 主動-被動模式的雙主配置 和 主從配置在應用上有什么區別?6. angular.js - 不適用其他構建工具,怎么搭建angular1項目7. html5 - iOS的webview加載出來的H5網頁,怎么修改html標簽select的樣式字體?8. 主從備份 - 跪求mysql 高可用主從方案9. python如何不改動文件的情況下修改文件的 修改日期10. python - django 里自定義的 login 方法,如何使用 login_required()

 網公網安備
網公網安備