文章詳情頁
angular.js - ui-sref-active在用分頁器時(shí)遇到的問題
瀏覽:78日期:2024-09-14 16:58:12
問題描述
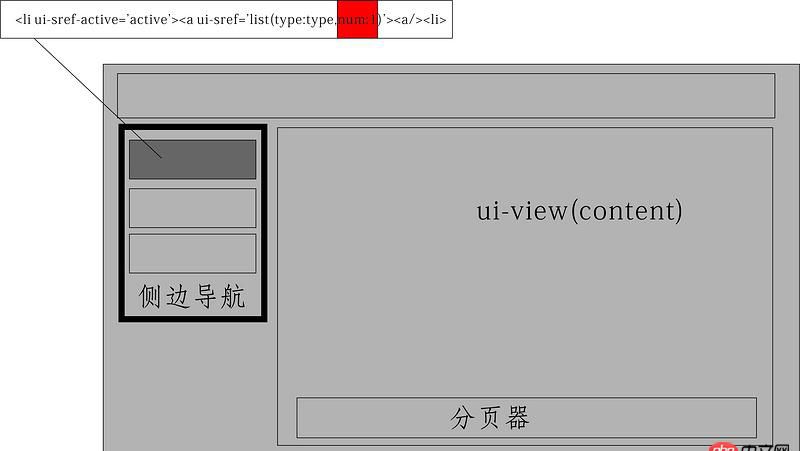
如圖我要實(shí)現(xiàn)一個(gè)這樣的頁面。在點(diǎn)擊分頁器進(jìn)行左邊的頁面切換后,如切到第五頁,再點(diǎn)擊側(cè)邊導(dǎo)航后切換到另一項(xiàng)的第一頁,所以傳進(jìn)去了num(頁數(shù))為1,但這樣分頁器切換頁面后左側(cè)就沒有激活項(xiàng)了,這個(gè)怎么解決呢?

問題解答
回答1:不行就用用ng-class來寫激活狀態(tài)吧
上一條:angular.js - angular 配置代理proxy.conf.json后報(bào)錯(cuò),頁面返回500internal server error?下一條:angular.js - 用angular如何實(shí)現(xiàn)類似affix的效果
相關(guān)文章:
1. python - beautifulsoup獲取網(wǎng)頁內(nèi)容的問題2. Docker for Mac 創(chuàng)建的dnsmasq容器連不上/不工作的問題3. docker鏡像push報(bào)錯(cuò)4. docker - 如何修改運(yùn)行中容器的配置5. docker-machine添加一個(gè)已有的docker主機(jī)問題6. Android "1"=="1" 到底是true還是false7. fragment - android webView 返回后怎么禁止重新渲染?8. angular.js - 在終端中用yeoman啟用angular-generator報(bào)錯(cuò),求解?9. java - 請(qǐng)問在main方法中寫成對(duì)象名.屬性()并賦值,與直接參參數(shù)賦值輸錯(cuò)誤是什么原因?10. docker不顯示端口映射呢?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備