Angular.js 無法設置Authorization頭,該怎么解決?
問題描述
使用jwt方式去驗證,在攔截器中添加Authorization,始終無法添加,請問下問題在哪?攔截器代碼如下
request : function(config){ config.withCredentials = true; //演示token var token = ’eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpc3MiOiJodHRwczovL3NhbXBsZXMuYXV0aDAuY29tLyIsInN1YiI6ImZhY2Vib29rfDEwMTU0Mjg3MDI3NTEwMzAyIiwiYXVkIjoiQlVJSlNXOXg2MHNJSEJ3OEtkOUVtQ2JqOGVESUZ4REMiLCJleHAiOjE0MTIyMzQ3MzAsImlhdCI6MTQxMjE5ODczMH0.7M5sAV50fF1-_h9qVbdSgqAnXVF7mz3I6RjS6JiH0H8’; config.headers.Authorization = ’bearer ’ + token; return config;},
請求頭
OPTIONS /index.php?s=/Content/homepage&page=1 HTTP/1.1Host: api.yyxx.netConnection: keep-aliveAccess-Control-Request-Method: GETOrigin: http://h5.yyxx.netUser-Agent: Mozilla/5.0 (iPhone; CPU iPhone OS 9_1 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Version/9.0 Mobile/13B143 Safari/601.1Access-Control-Request-Headers: authorizationAccept: */*Referer: http://h5.yyxx.net/Accept-Encoding: gzip, deflate, sdchAccept-Language: zh-CN,zh;q=0.8,en;q=0.6,zh-TW;q=0.4
始終帶不上token,請大家指教下問題在哪里。
問題解答
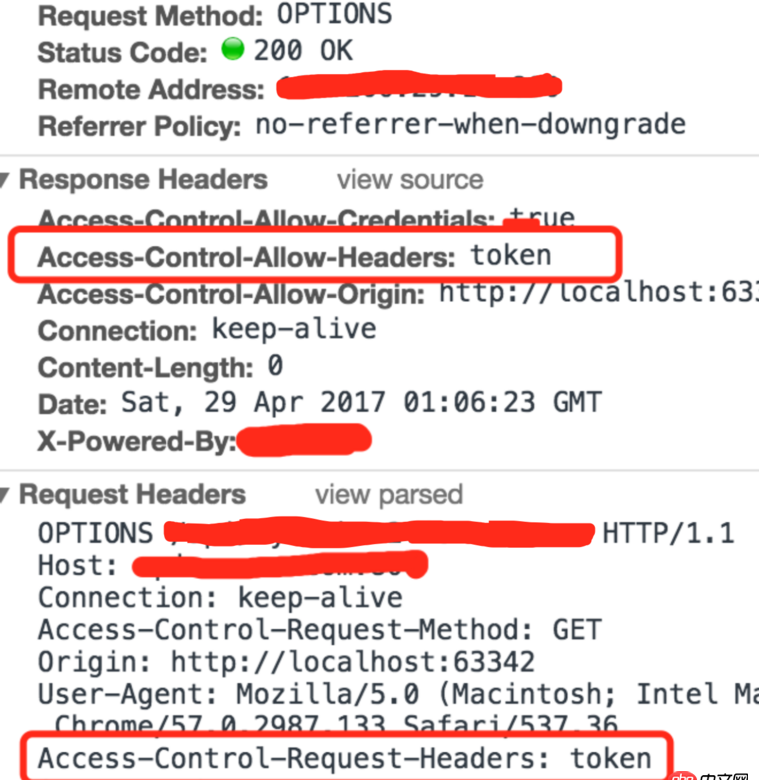
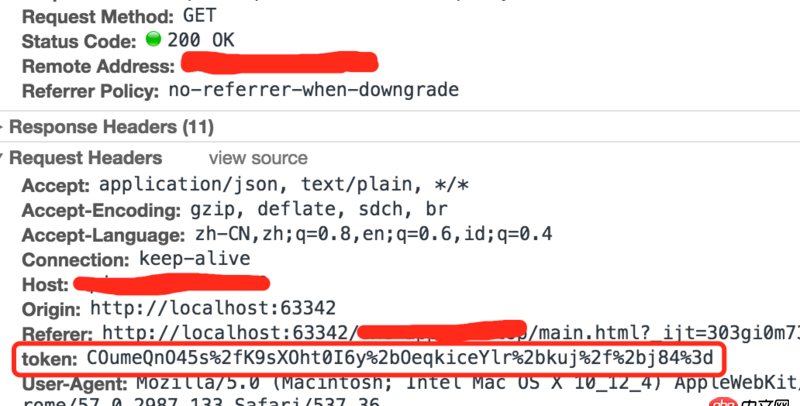
回答1:建議你先閱讀一下 - MDN-HTTP訪問控制 (CORS),你OPTIONS 請求的響應頭要返回Access-Control-Allow-Headers: authorization的頭部,最后看一下下面兩張圖:
Options 請求
Get 請求
相關文章:

 網公網安備
網公網安備