文章詳情頁
angular.js - angularjs 中 input 綁定ng-model 無效
瀏覽:106日期:2024-09-13 16:21:22
問題描述
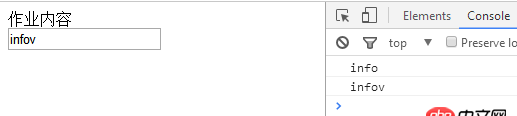
input雙向數據綁定沒有效果 綁定ng-model后 監聽事件都沒有觸發,大神們 求助啊 求助啊,創建成對象的方式也試過了都不行。
<p class='form-group'>
<label class='col-sm-1 label-color'>作業內容</label> <p class='col-sm-10'><span> <input name=’workContent’ ng-model=’usernametest’ ng-bind=’{{usernametest}}’></span> </p></p>
js.
$scope.usernametest = ’info’;$scope.$watch(’usernametest’, function() { console.log($scope.usernametest);})
問題解答
回答1:實測代碼是可以運行的。
你要不把完整代碼發上來看看?
相關文章:
1. python - django 里自定義的 login 方法,如何使用 login_required()2. python 如何實現PHP替換圖片 鏈接3. mysql - 一個表和多個表是多對多的關系,該怎么設計4. html5 - iOS的webview加載出來的H5網頁,怎么修改html標簽select的樣式字體?5. angular.js - 三大框架react、vue、angular的分析6. 一個mysql聯表查詢的問題7. mysql優化 - mysql count(id)查詢速度如何優化?8. 主從備份 - 跪求mysql 高可用主從方案9. mysql主從 - 請教下mysql 主動-被動模式的雙主配置 和 主從配置在應用上有什么區別?10. javascript - git clone 下來的項目 想在本地運行 npm run install 報錯
排行榜

 網公網安備
網公網安備