文章詳情頁
node.js - Heroku本地測試與線上測試效果不同
瀏覽:96日期:2024-07-20 13:24:27
問題描述
用express框架搭建博客,想要支持代碼高亮功能,于是引入highlight.js模塊,本地測試的時候代碼可以正常渲染,包括使用heroku local也可以,但是push到服務器上不能正常顯示。引入的highlight代碼如下:
<link rel='stylesheet'> <script src='http://cdn.bootcss.com/highlight.js/8.0/highlight.min.js'></script> <script>hljs.initHighlightingOnLoad();</script>
Profile 文件:
web: npm run heroku
package.json文件:
'scripts': { 'test': 'node --harmony ./node_modules/.bin/istanbul cover ./node_modules/.bin/_mocha', 'start': 'NODE_ENV=production pm2 start index.js --node-args=’--harmony’ --name ’myblog’', 'heroku': 'NODE_ENV=production node --harmony index' },
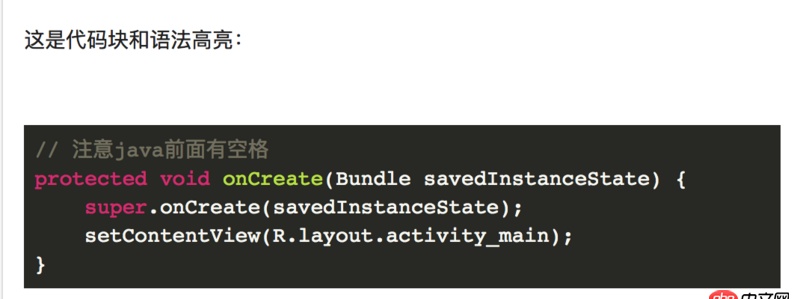
本地顯示效果:
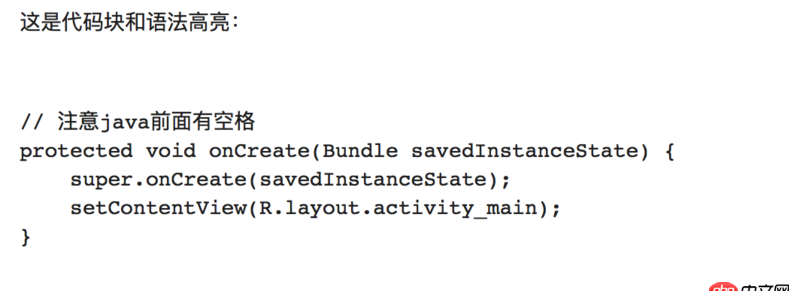
線上顯示效果:
問題解答
回答1:控制臺有什么報錯么
相關文章:
排行榜

 網公網安備
網公網安備