node.js - axios 請求數據,返回數據 data為空怎么辦
問題描述
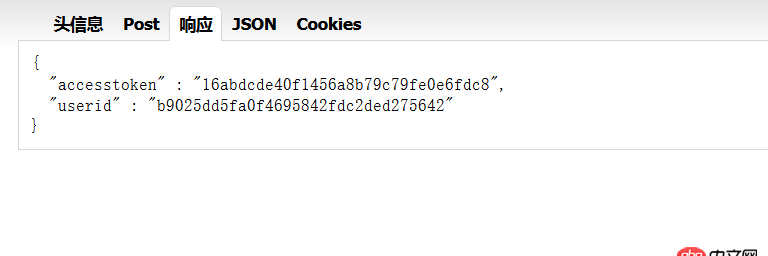
axios 請求數據,返回數據 data為空
同樣的借口用jq的ajax調用就是好的
$.ajax({ url: ’/yzh/inter/login’, type: ’post’, data: {’userName’: username, ’passWord’: password}, success: function (res) {console.log(res); }});

下邊是axios的發送
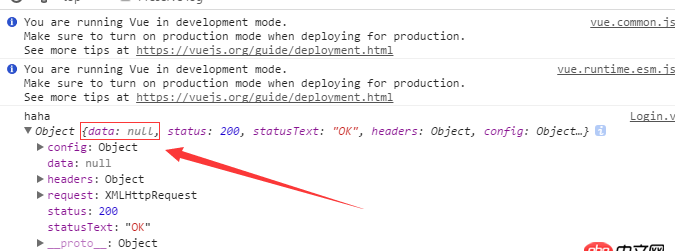
var config = { headers: { ’Content-Type’: ’application/x-www-form-urlencoded’ }, responseType: ’json’,// default method: ’post’};axios.post(’/yzh/inter/login’, { userName: this.ruleForm.username, passWord: this.ruleForm.password },config).then((res) => { //if (res) { //state.username = res.data.data console.log('haha',res) // }})
返回結果中 data為null

請問這個問題怎么解決啊。。
問題解答
回答1:估計哪里寫法不對
回答2:嘗試在server端分析,把接收到的參數打印出來看看是否一致
回答3:可能是axios的post參數問題。參考axios POST
回答4:https://www.npmjs.com/package...post請求默認是發送json格式的數據

 網公網安備
網公網安備