node.js - nodejs用戶注冊(cè)的信息在數(shù)據(jù)庫(kù)里面顯示不出來(lái)
問(wèn)題描述
學(xué)node沒(méi)多久,準(zhǔn)備用node做個(gè)注冊(cè)的功能, 但是注冊(cè)頁(yè)面的信息提交不到數(shù)據(jù)庫(kù),數(shù)據(jù)庫(kù)用的mongodb,
注冊(cè)頁(yè)面
<p class='col-sm-8 col-sm-offset-1 main pull-left'> <form action='/signup' method='post' enctype='multipart/form-data'><p class='form-group'> <label for='inputName' class='col-sm-2 control-label'>用戶名</label> <p class='col-sm-4'><input type='text' name='username'> </p></p><p class='form-group'> <label for='inputPassword3' class='col-sm-2 control-label'>密碼</label> <p class='col-sm-4'><input type='password' name='password'> </p></p><p class='form-group'> <label for='' class='col-sm-2 control-label'>再次輸入密碼</label> <p class='col-sm-4'><input type='password' id='' name='re_password'> </p></p><p class='form-group'> <label for='inputEmail' class='col-sm-2 control-label'>郵箱</label> <p class='col-sm-4'><input type='email' name='email'> </p></p><p class='form-group'> <p class='col-sm-offset-2 col-sm-4'><button type='submit' class='btn btn-default'>注冊(cè)</butto> </p></p> </form></p>
注冊(cè)頁(yè)面路由
// 注冊(cè)頁(yè)面router.get(’/signup’, function(req, res, next){ res.render(’sign/signup’);});router.post(’/signup’, function(req, res, next){ // 獲取數(shù)據(jù) var name = req.body.username; var pwd = req.body.password; var re_pwd = req.body.re_password; var email = req.body.email; // 存入數(shù)據(jù)庫(kù) User.create({ userName: name, usePwd: pwd, userEmail: email },(err) => { if (err) next (err); res.redirect(’/signin’); })});
數(shù)據(jù)模型
const mongoose = require(‘mongoose’);mongoose.connect(‘mongodb://localhost/cnode’);var schema = new mongoose.Schema({name: String,pwd: Number,email: String});module.exports = mongoose.model(‘User’, schema);
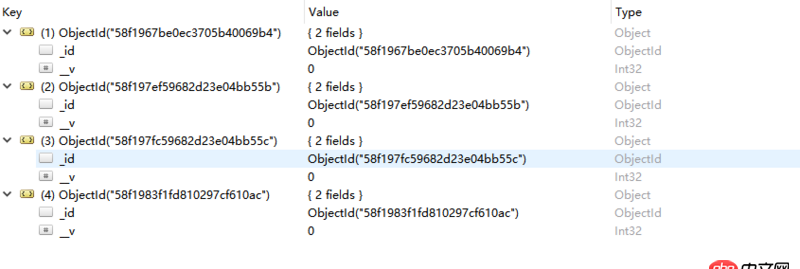
填完注冊(cè)的信息后,成功的跳到了登錄頁(yè)面,但是這個(gè)時(shí)候數(shù)據(jù)庫(kù)確實(shí)這樣的
嘗試了四次全是這樣,這是怎么回事
問(wèn)題解答
回答1:去掉注冊(cè)表單中enctype='multipart/form-data'
回答2:我似乎看見(jiàn)了問(wèn)題.首先,
// 存入數(shù)據(jù)庫(kù) User.create({ userName: name, usePwd: pwd, userEmail: email },(err) => { if (err) next (err); res.redirect(’/signin’); })
用的屬性名是 userName, usePwd,useEmail,但是在 schema 定義中卻變成了 name, pwd, email
回答3:樓主代碼沒(méi)有完全貼全,從現(xiàn)有的代碼里猜測(cè),schema 定義時(shí)的字段名,跟創(chuàng)建schema實(shí)例時(shí)傳入的object的字段名不一致導(dǎo)致?
// 存入數(shù)據(jù)庫(kù) User.create({ userName: name, usePwd: pwd, userEmail: email },(err) => { if (err) next (err); res.redirect(’/signin’); })
User.create({ userName: name, usePwd: pwd, userEmail: email },(err) => { if (err) next (err); res.redirect(’/signin’); })
相關(guān)文章:
1. python - django 里自定義的 login 方法,如何使用 login_required()2. python 如何實(shí)現(xiàn)PHP替換圖片 鏈接3. mysql - 一個(gè)表和多個(gè)表是多對(duì)多的關(guān)系,該怎么設(shè)計(jì)4. html5 - iOS的webview加載出來(lái)的H5網(wǎng)頁(yè),怎么修改html標(biāo)簽select的樣式字體?5. angular.js - 三大框架react、vue、angular的分析6. 一個(gè)mysql聯(lián)表查詢的問(wèn)題7. mysql優(yōu)化 - mysql count(id)查詢速度如何優(yōu)化?8. 主從備份 - 跪求mysql 高可用主從方案9. mysql主從 - 請(qǐng)教下mysql 主動(dòng)-被動(dòng)模式的雙主配置 和 主從配置在應(yīng)用上有什么區(qū)別?10. javascript - git clone 下來(lái)的項(xiàng)目 想在本地運(yùn)行 npm run install 報(bào)錯(cuò)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備