文章詳情頁
項目打包上傳配置完nginx后無法返回json數據
瀏覽:84日期:2024-06-26 15:30:37
問題描述



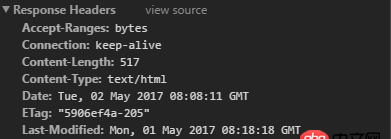
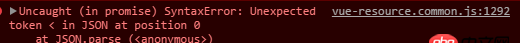
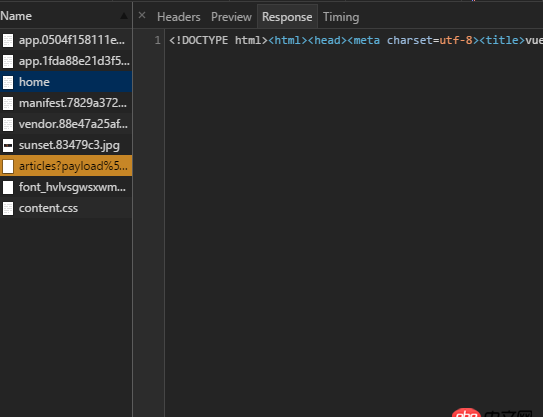
本來應該返回json數據,卻返回了index.html,項目在本地跑是可以的,但是發到服務器上后就出現了這樣的錯誤,求解
nginx配置
server { listen 80; server_name www.xxxx.cn; root /data/www/blog/; location / { try_files $uri $uri/ /index.html; } }
服務器的打包后目錄為static和index.html, 代理到打包后的index.html,所以為text/html
/etc/nginx/mime.types配置
type { text/html html htm shtml }
問題解答
回答1:看上面報錯,是你返回的不是一個正確的json,貼下你后端的吐數據的接口吧
相關文章:
1. python - beautifulsoup獲取網頁內容的問題2. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題3. docker鏡像push報錯4. docker - 如何修改運行中容器的配置5. docker-machine添加一個已有的docker主機問題6. Android "1"=="1" 到底是true還是false7. fragment - android webView 返回后怎么禁止重新渲染?8. angular.js - 在終端中用yeoman啟用angular-generator報錯,求解?9. java - 請問在main方法中寫成對象名.屬性()并賦值,與直接參參數賦值輸錯誤是什么原因?10. docker不顯示端口映射呢?
排行榜

 網公網安備
網公網安備